
Tour guide app
Sep 1, 2024
Description -
Details -
Details -
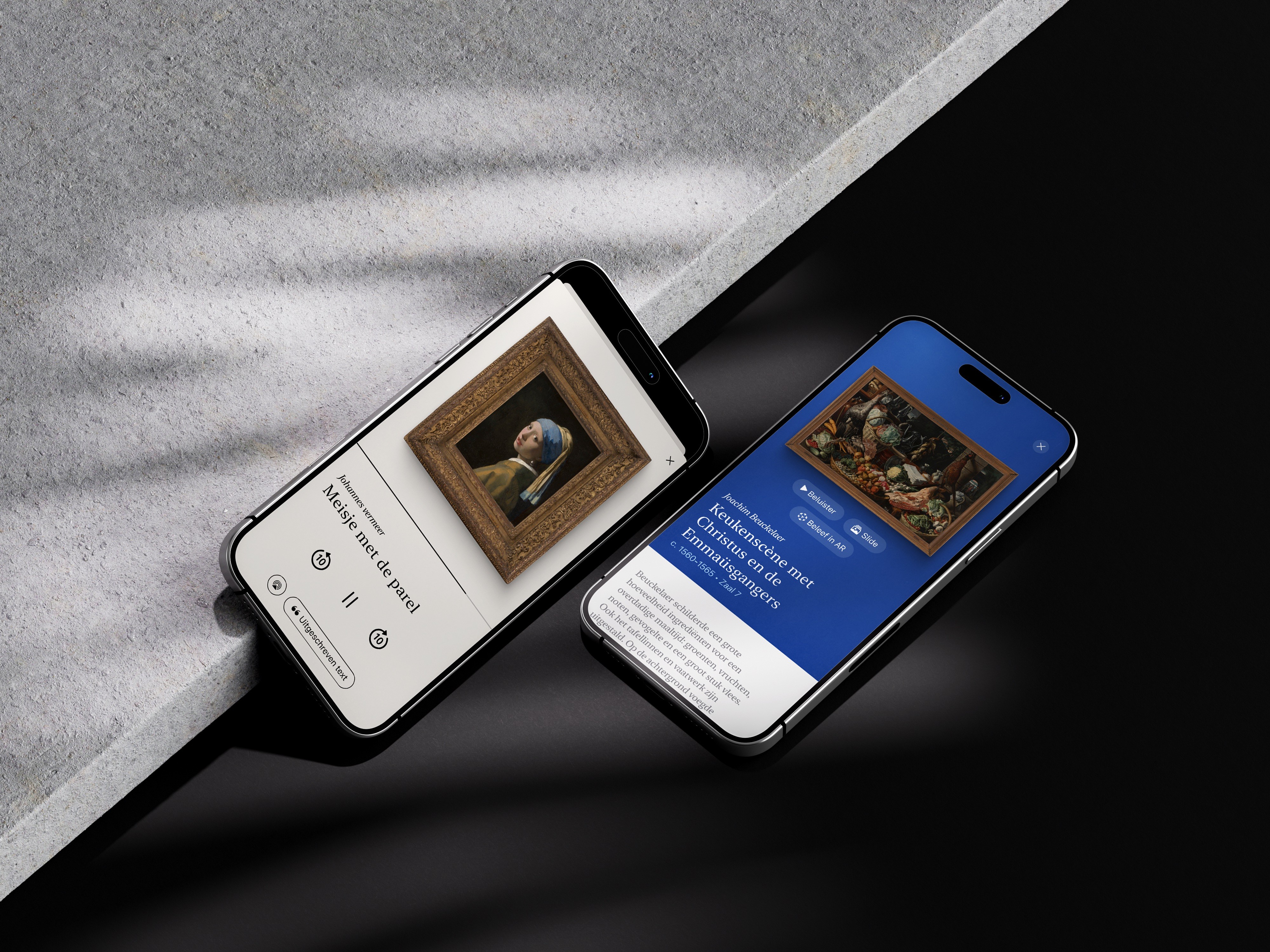
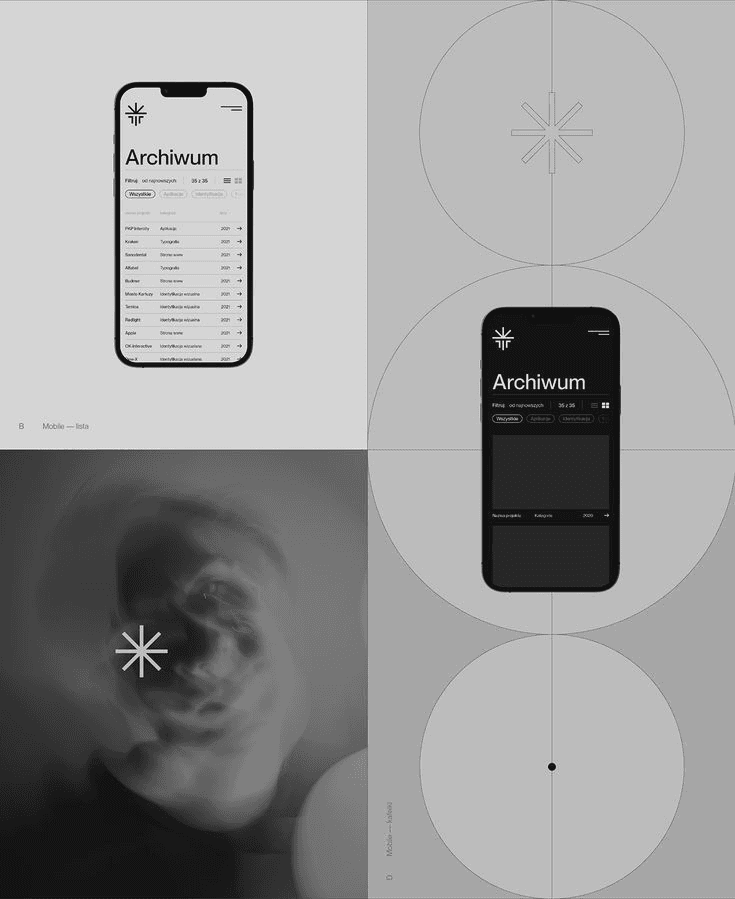
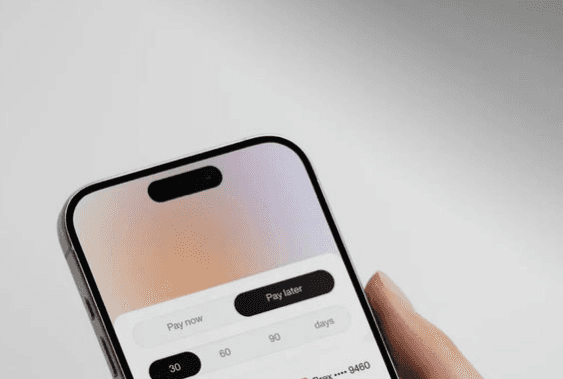
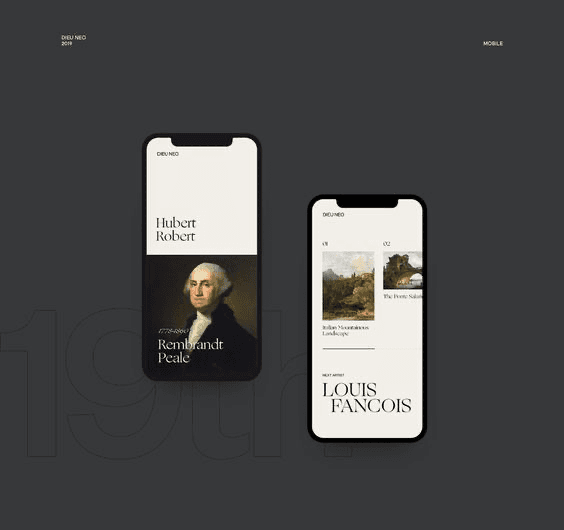
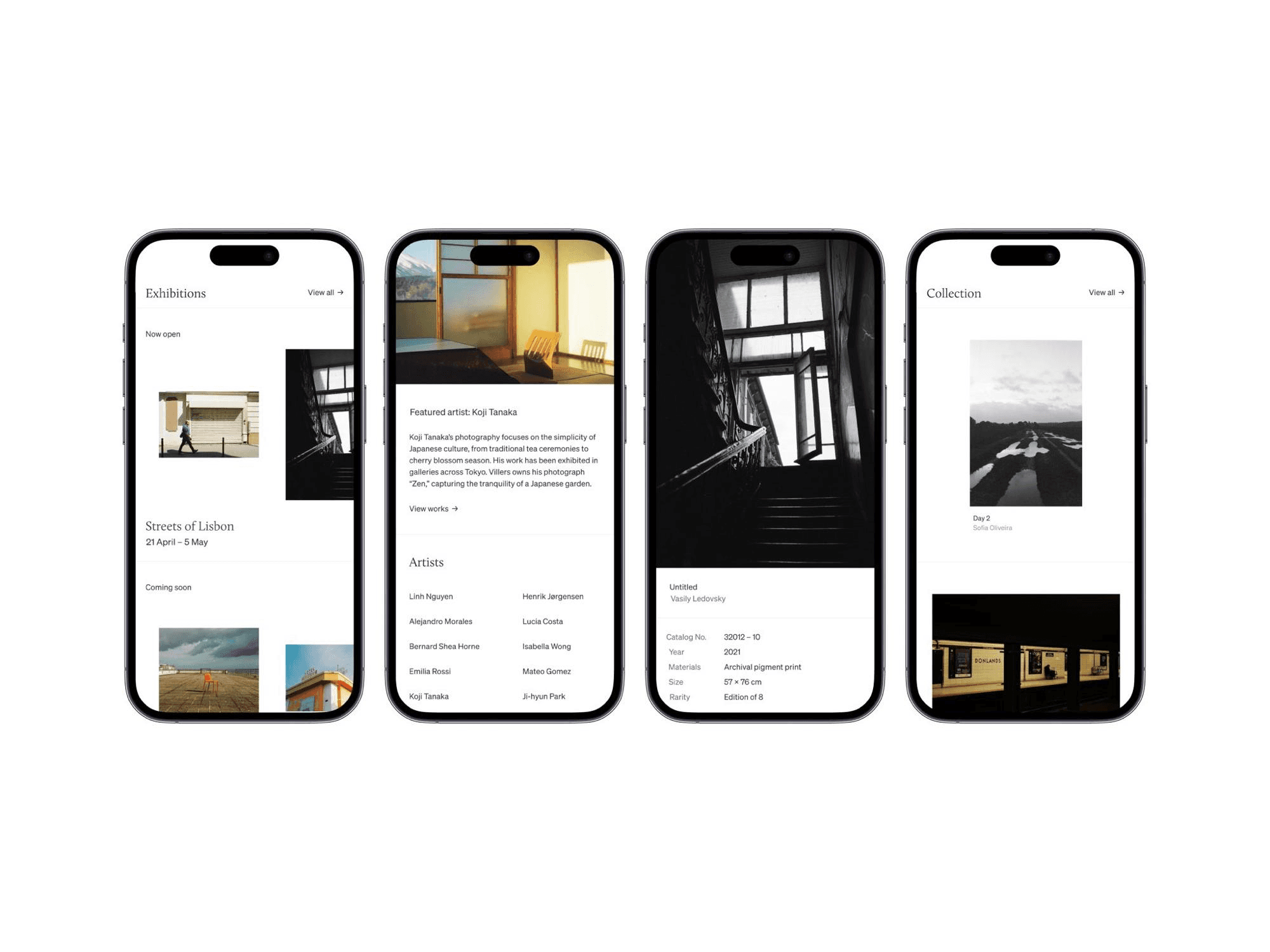
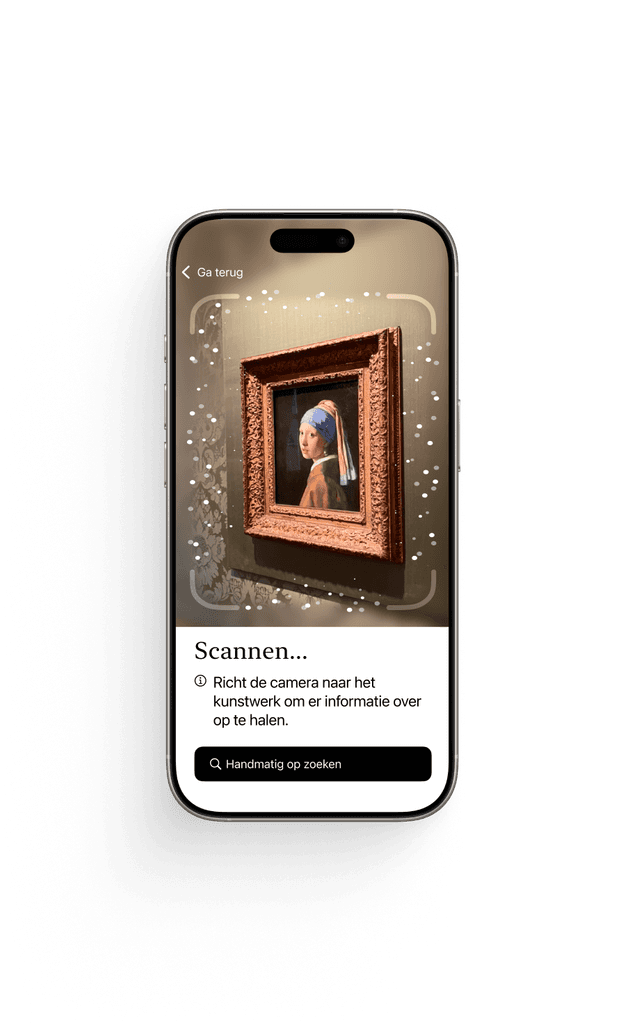
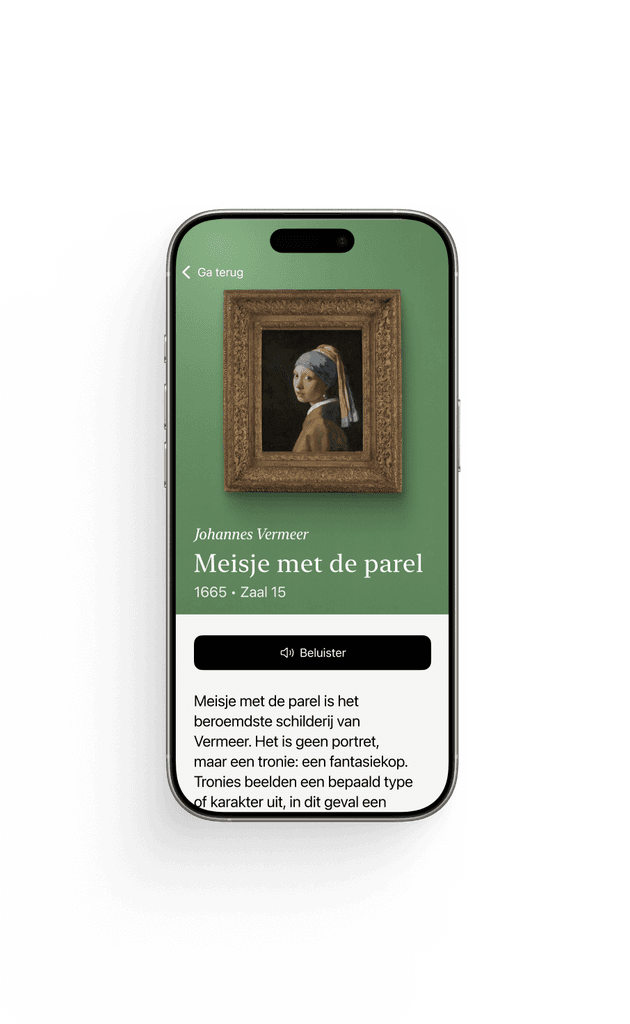
UI design
Details -
Ambitie
Details -
Sep 1, 2024
Details -
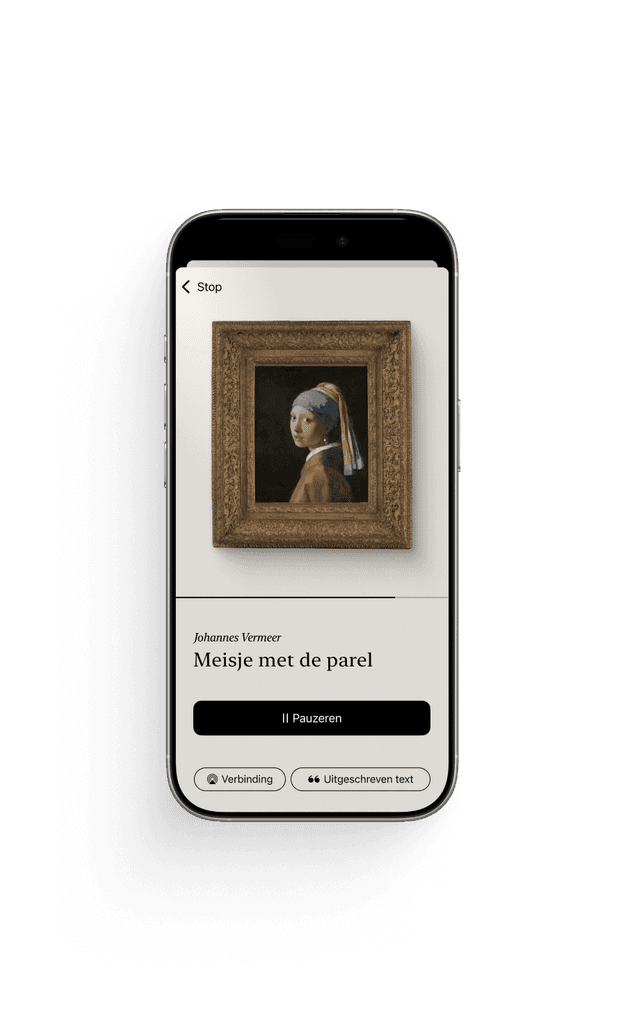
Multimediaal
Details -
Onderzoeken
Vormgeven
Project managen
Project planning
Project management
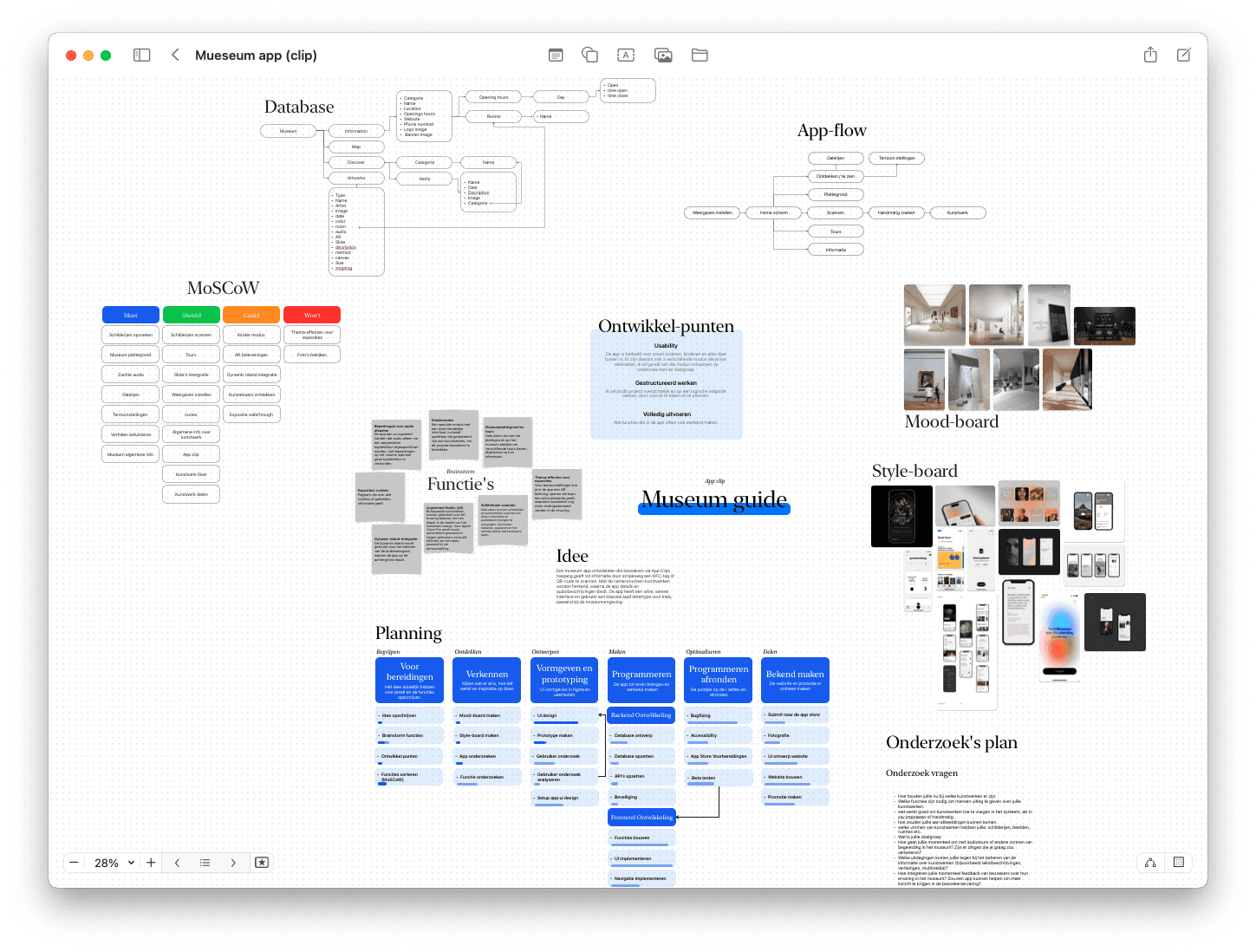
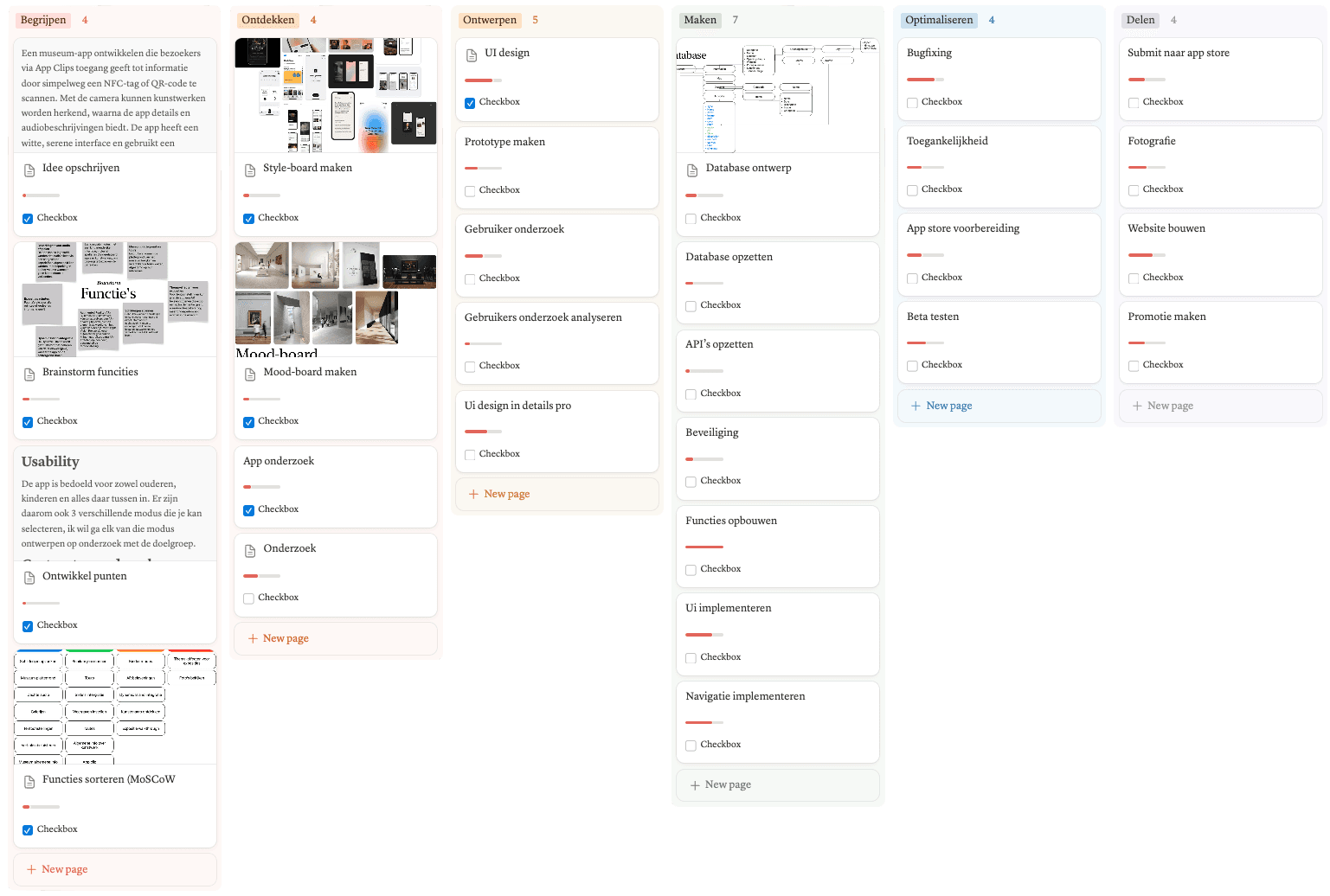
I first worked out this project in Freeform, a digital whiteboard where I could collect all my ideas. Later, I transferred everything to Notion, where I could create to-do lists, easily adjust the planning, and everything is more organized.


Development points
Structured Work
I want to work in a clear and logical order on this project, by looking ahead and planning.
Fully execute
Make all functions in the app work as well.
Usability
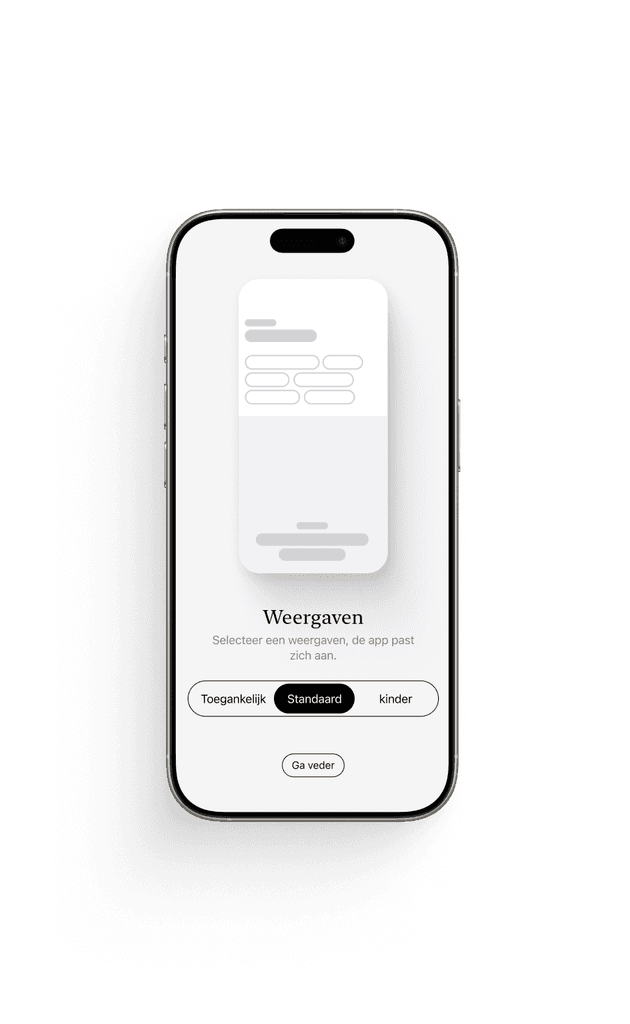
The app is designed for both elderly people, children, and everything in between. Therefore, there are also 3 different modes you can select, and I want to design each of those modes based on research with the target group.
Planning
I created the schedule according to the design thinking method. The red lines indicate how long a task would take.

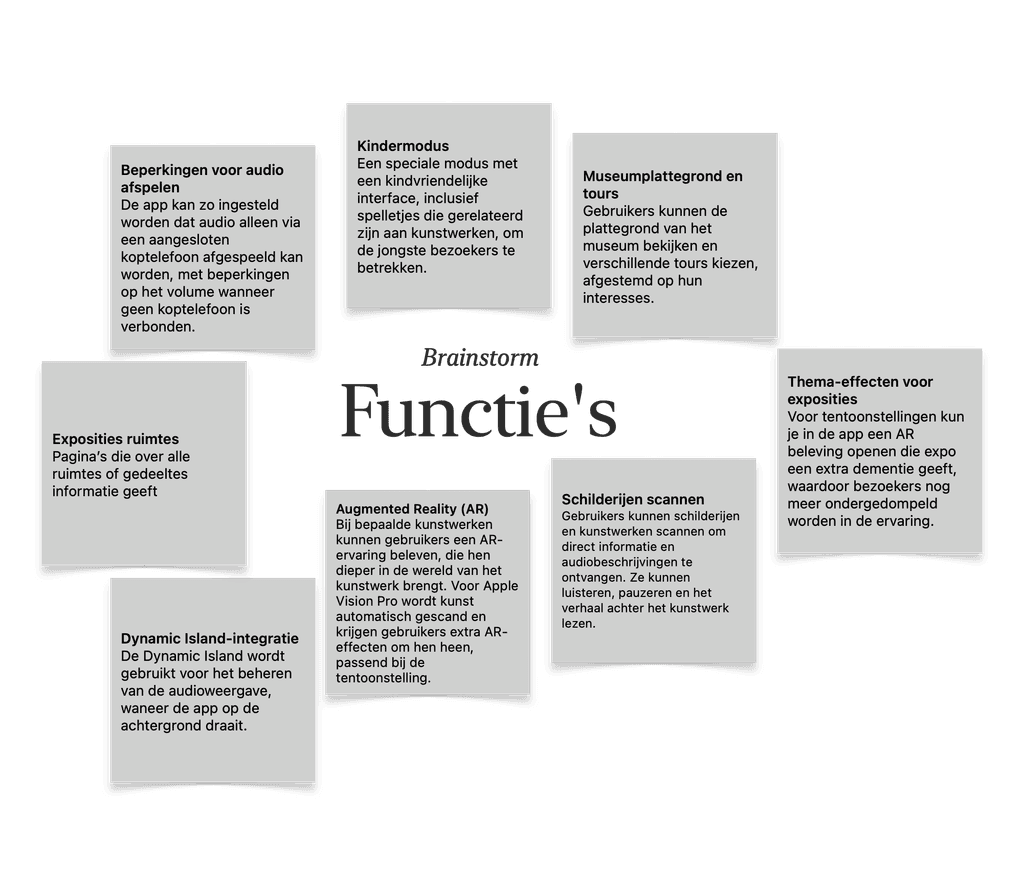
Functions
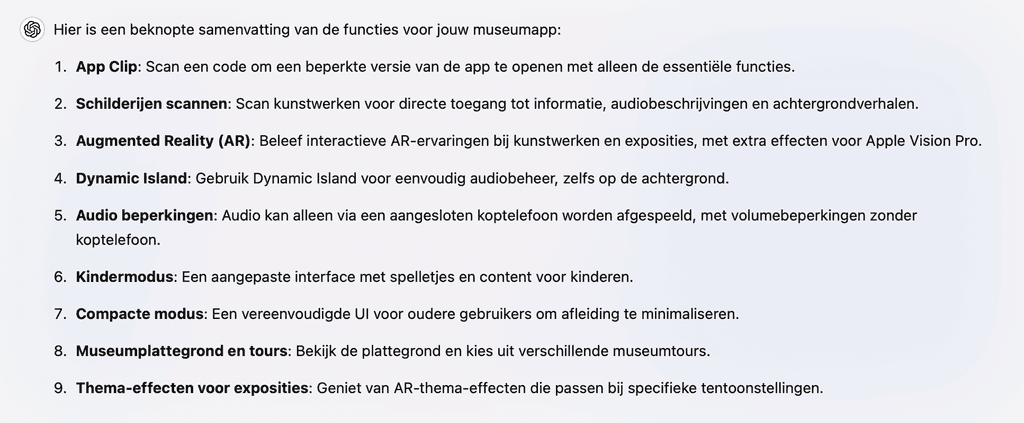
To clearly understand all the functions, I explained my app idea and what it can do to Chat-GPT using a voice memo. From that, a clear list of all the functions emerged.

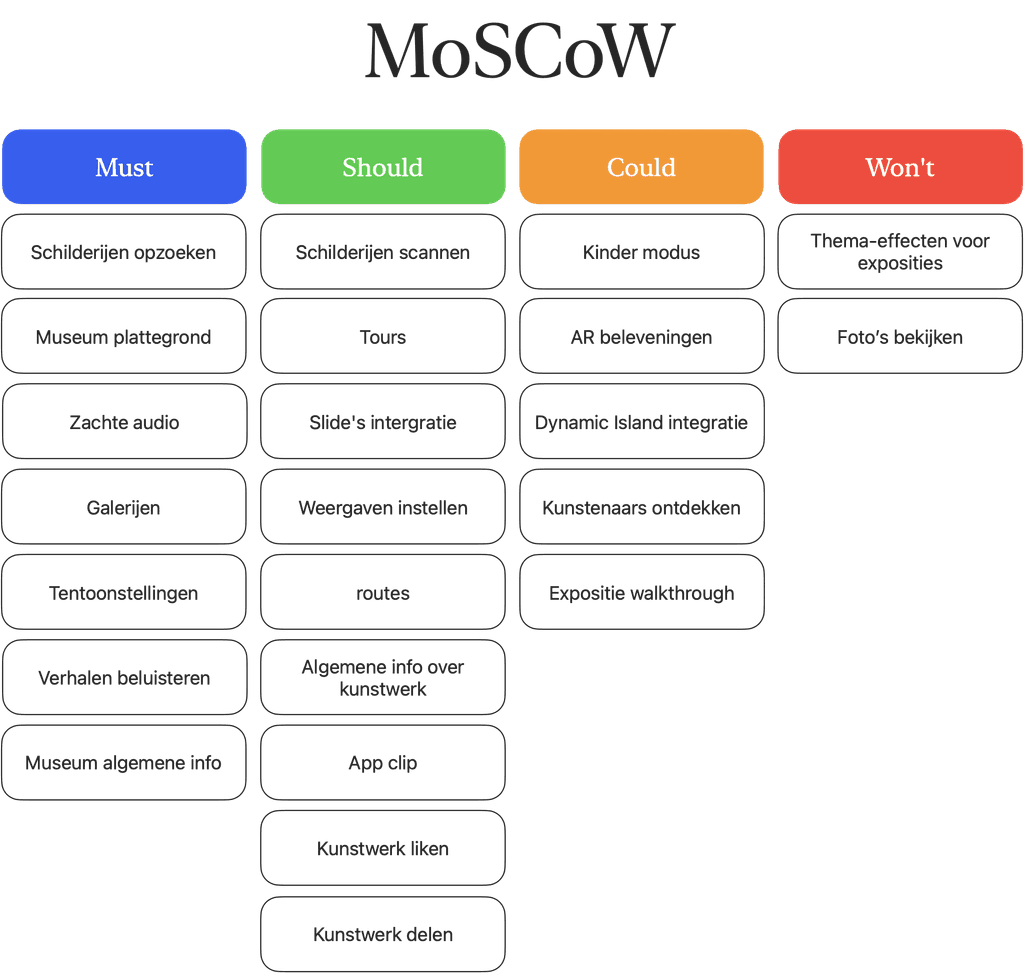
I later elaborated on these functions in Freeform and then applied the MoSCoW method. This helped me to clearly determine what I should focus on the most.


Discover
Research
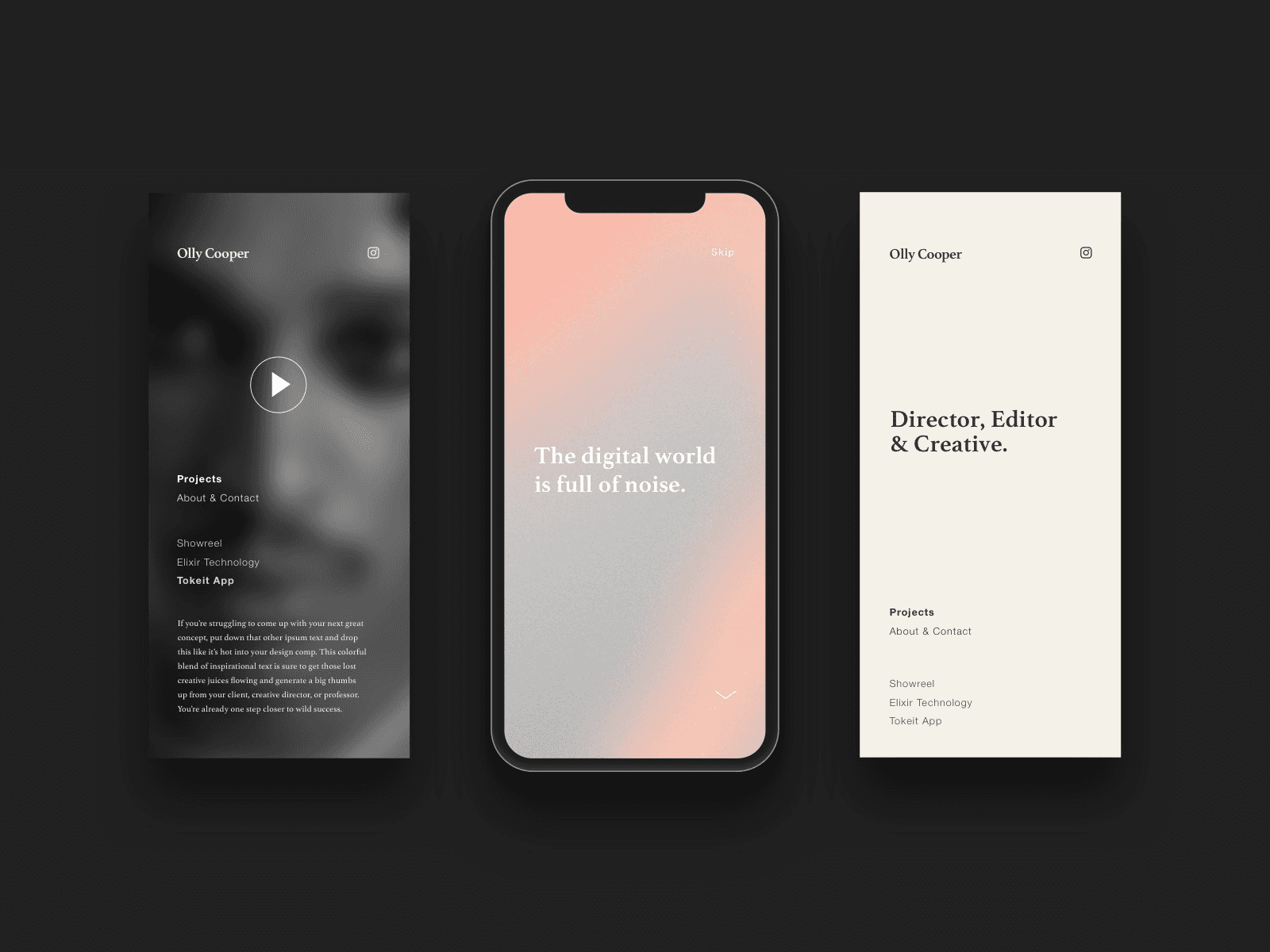
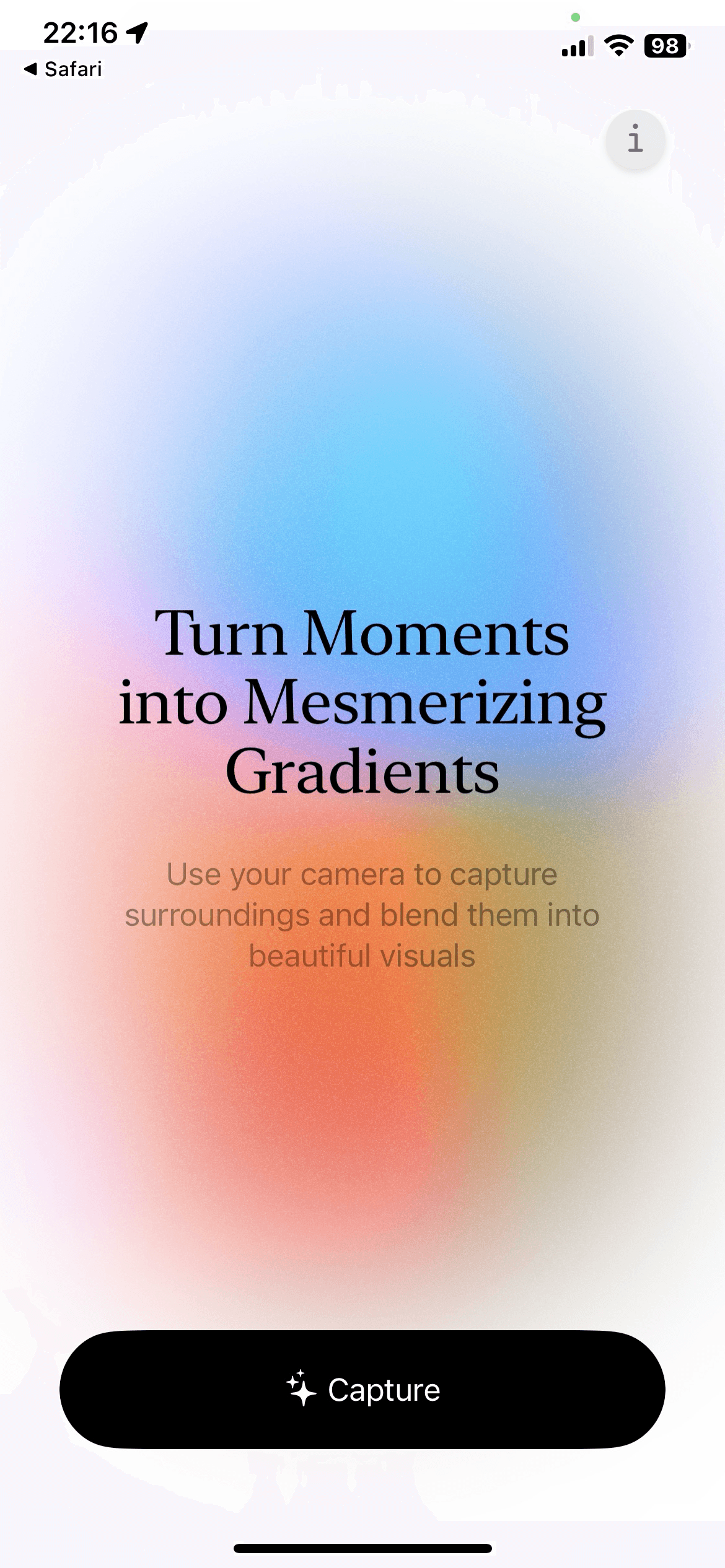
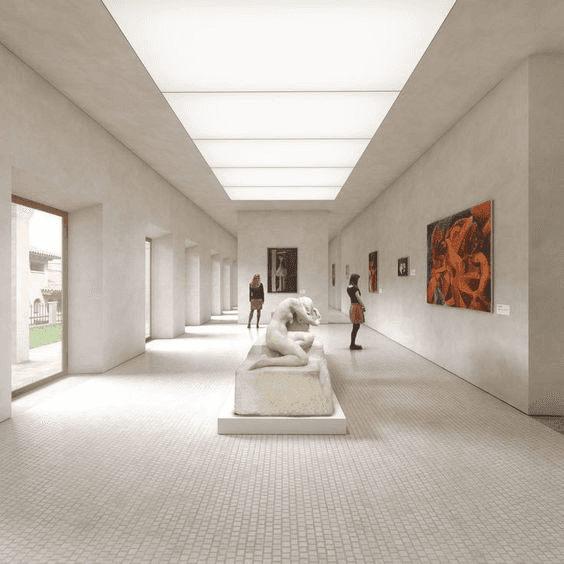
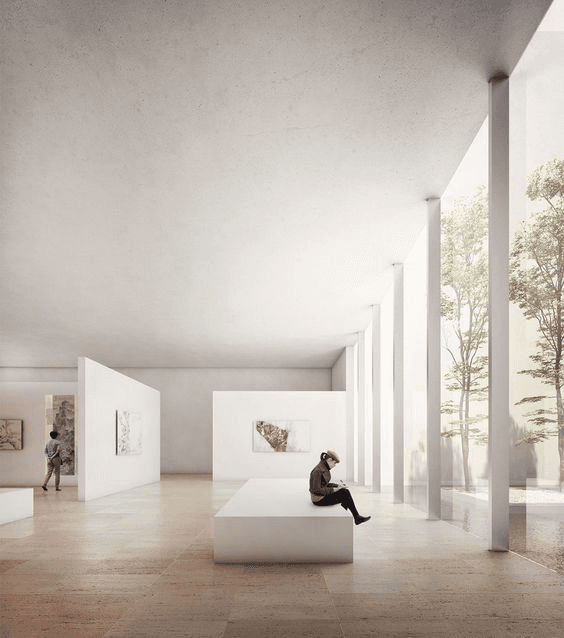
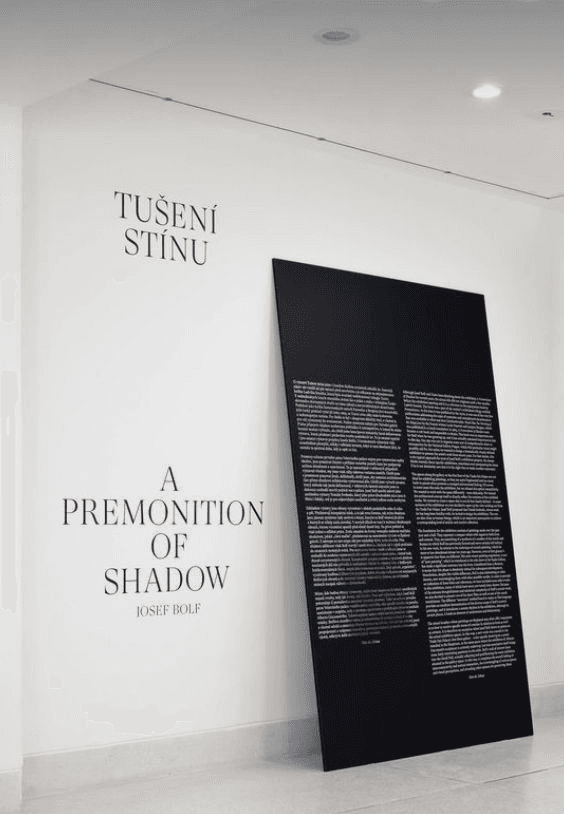
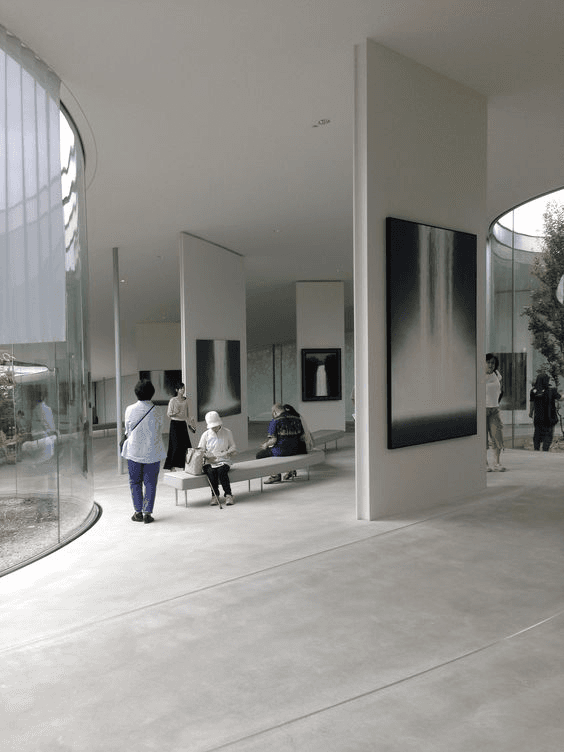
I have chosen to create not only a style board to gather inspiration for the UI but also a mood board to infuse the atmosphere of a museum into the app. This way, I can take into account the environment in which the app will ultimately be used.
Style board








Mood-board







I would like to have a conversation with museums to find out what their needs and vision are. In addition, I want to explore how they can integrate their gallery into the app in the most practical way.
Research question:
How do you keep track of which artworks are available.
What functions are needed to provide people with explanations about your artworks.
What works well for adding artworks to the system, such as importing in CSV or manually.
How would you be able to get images.
What forms of artworks do you have: paintings, sculptures, spaces, etc.
What is your target audience?
How are you currently dealing with audio tours or other forms of guidance in the museum? Are there things you would like to improve?
What challenges do you face in managing the information about artworks (for example, text descriptions, translations, multimedia)?
How do you currently integrate feedback from visitors about their experience in the museum? Could an app help to gain more insight into the visitor experience?

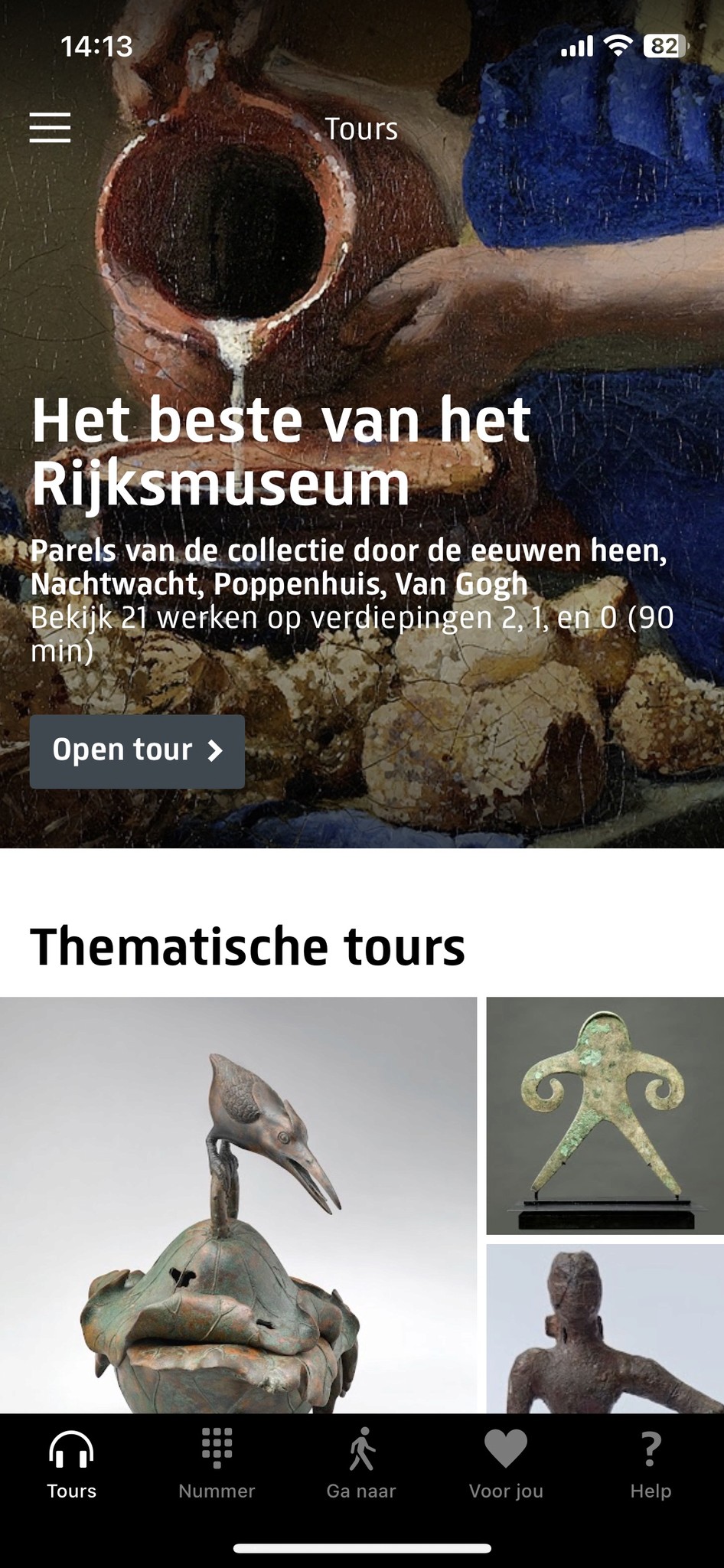
Rijks Museum

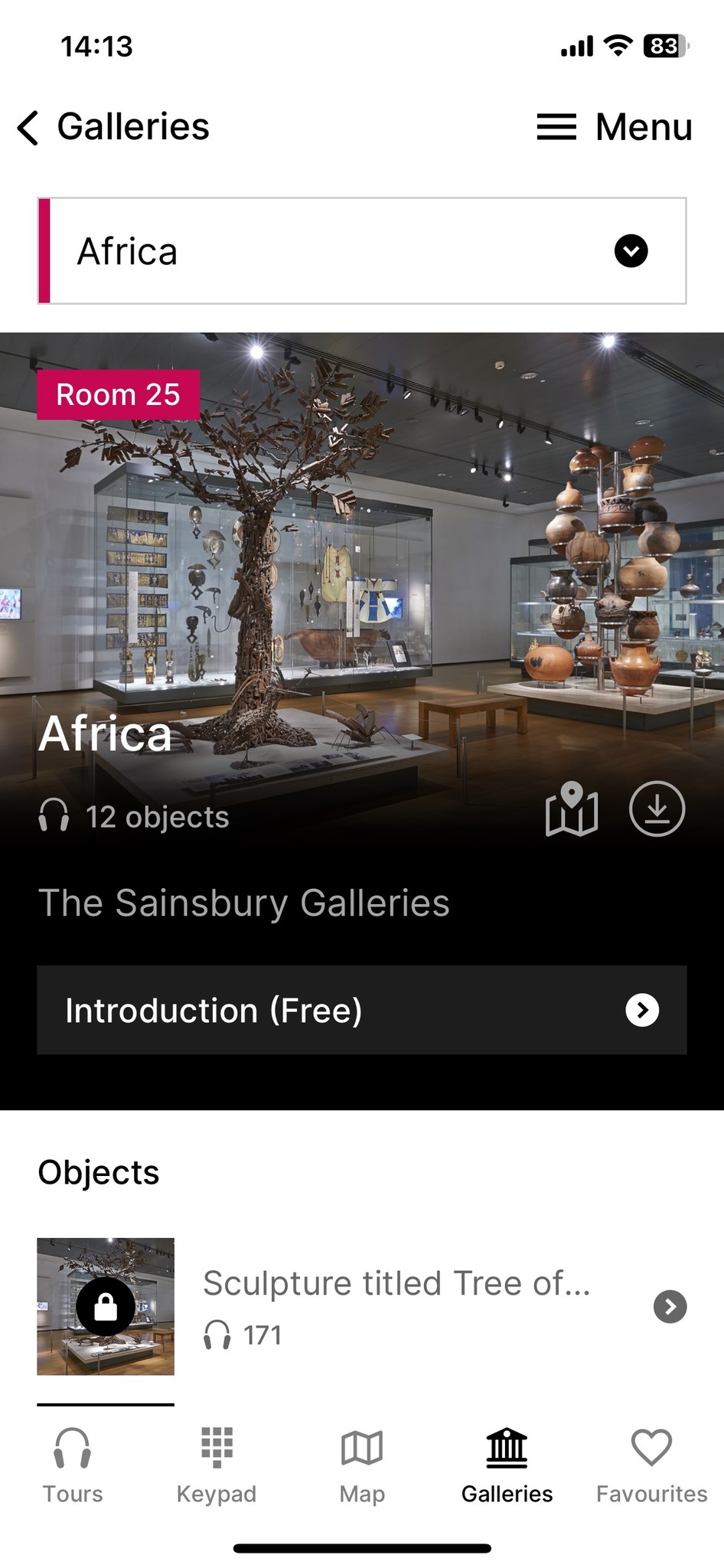
British Museum

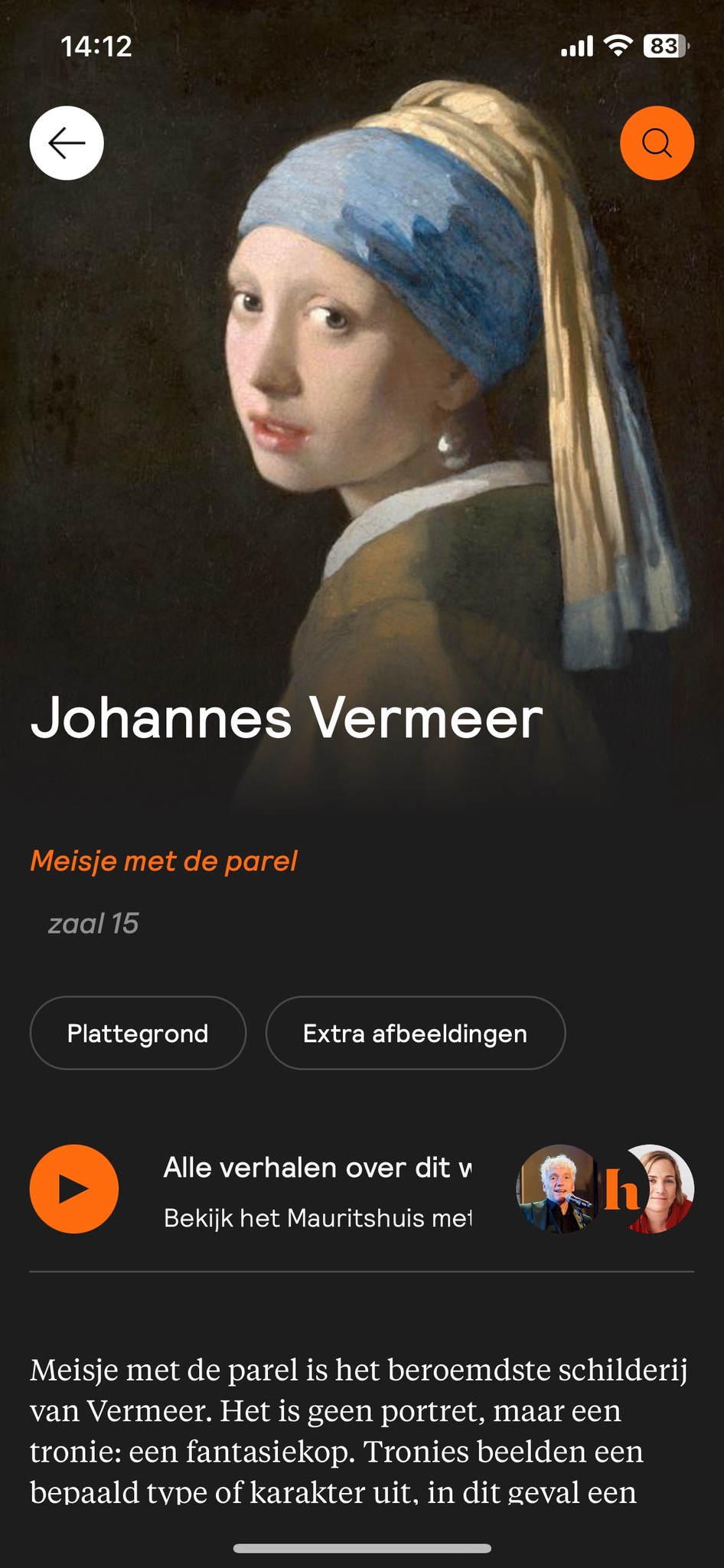
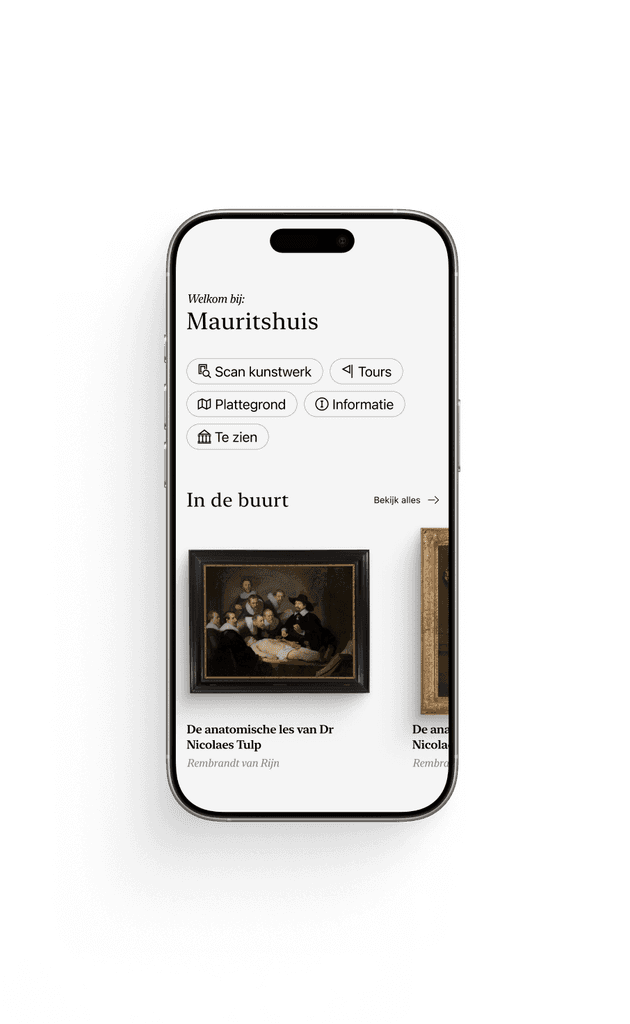
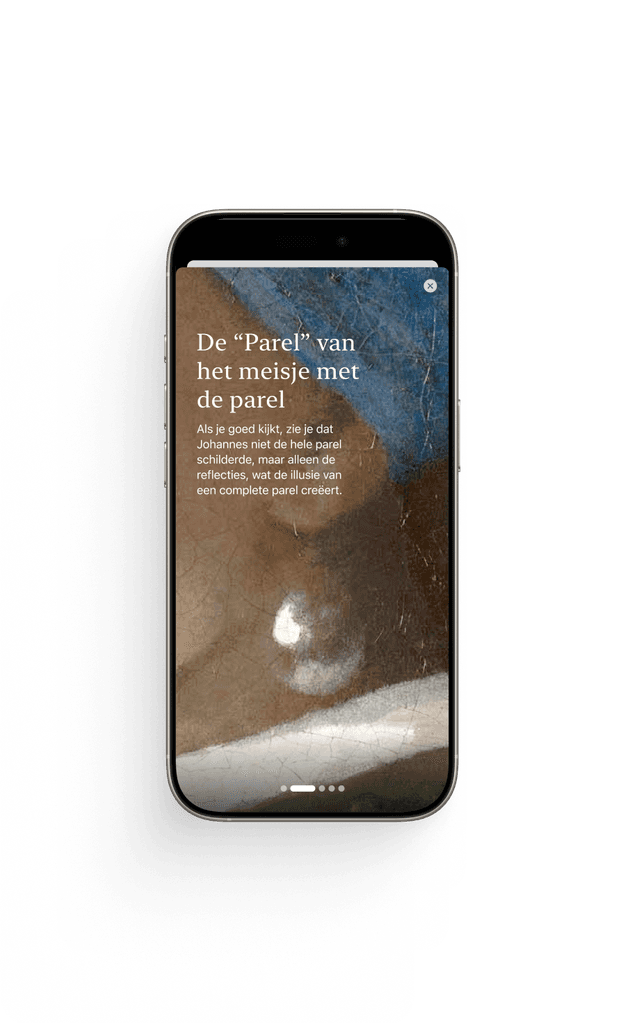
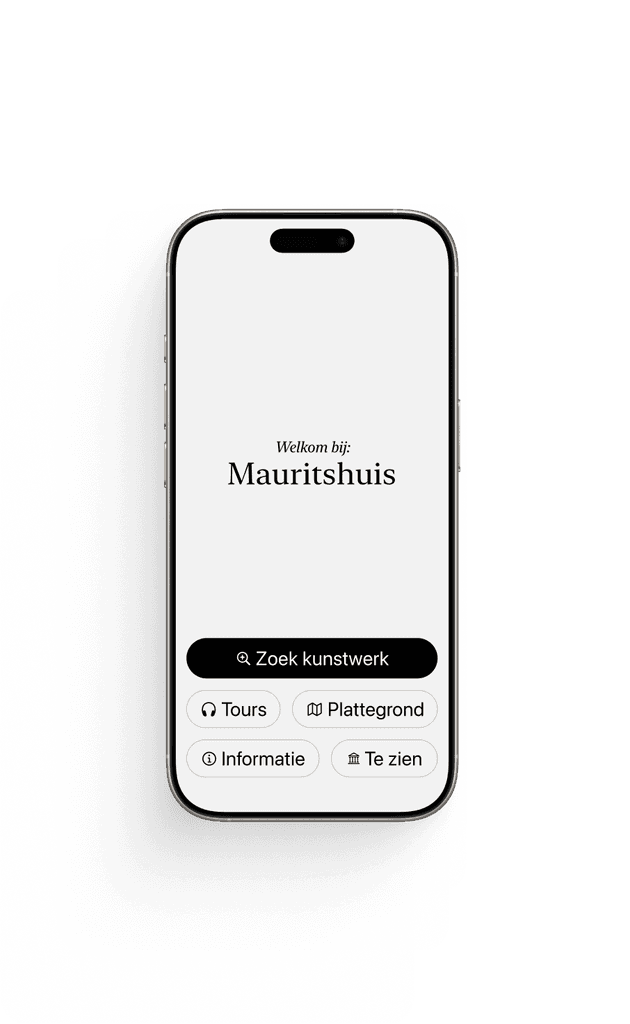
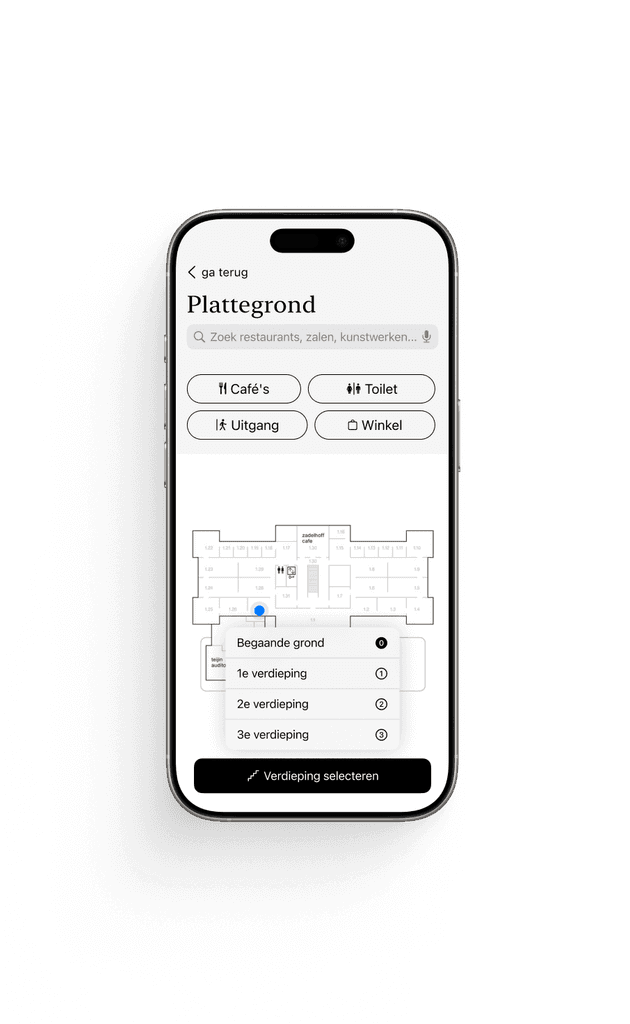
Mauritshuis
I have researched other apps with similar features to analyze how they designed their interface and functionality.
Designing
Designing
I have chosen to create not only a style board to gather inspiration for the UI but also a mood board to infuse the atmosphere of a museum into the app. This way, I can take into account the environment in which the app will ultimately be used.









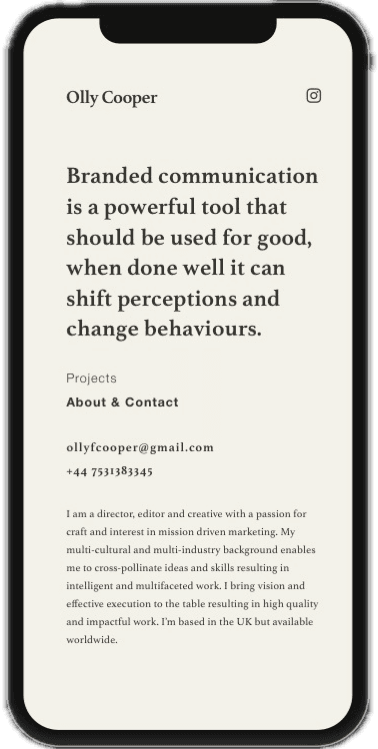
Accessibility
Since a large part of the target audience of a museum consists of older people, I found it important to give my app a simplified user interface mode. This makes it easier for elderly people to navigate the app.






Make
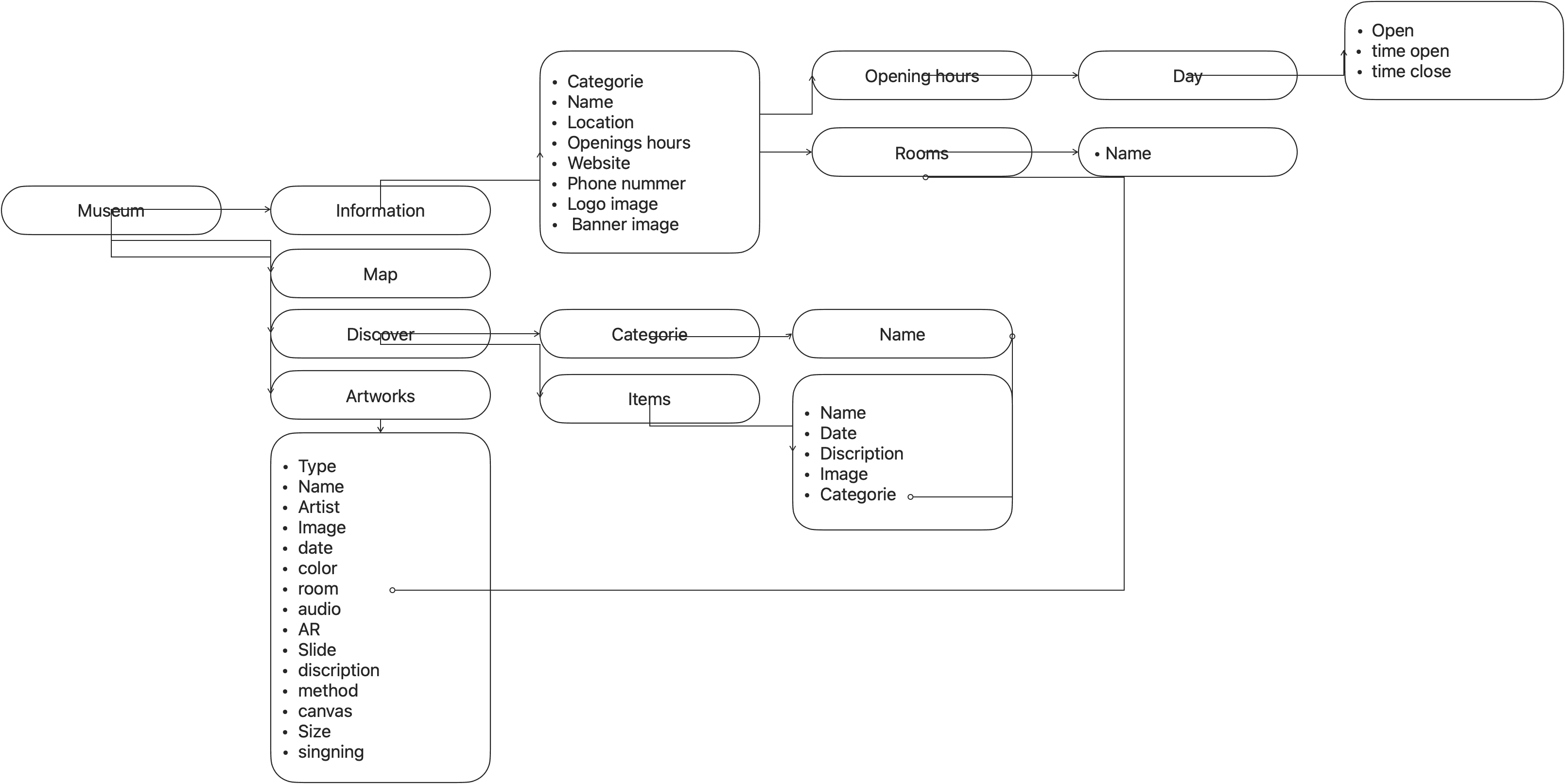
When creating, I focus on developing and coding the app. One of the first steps is to outline the database.