— STAP 1
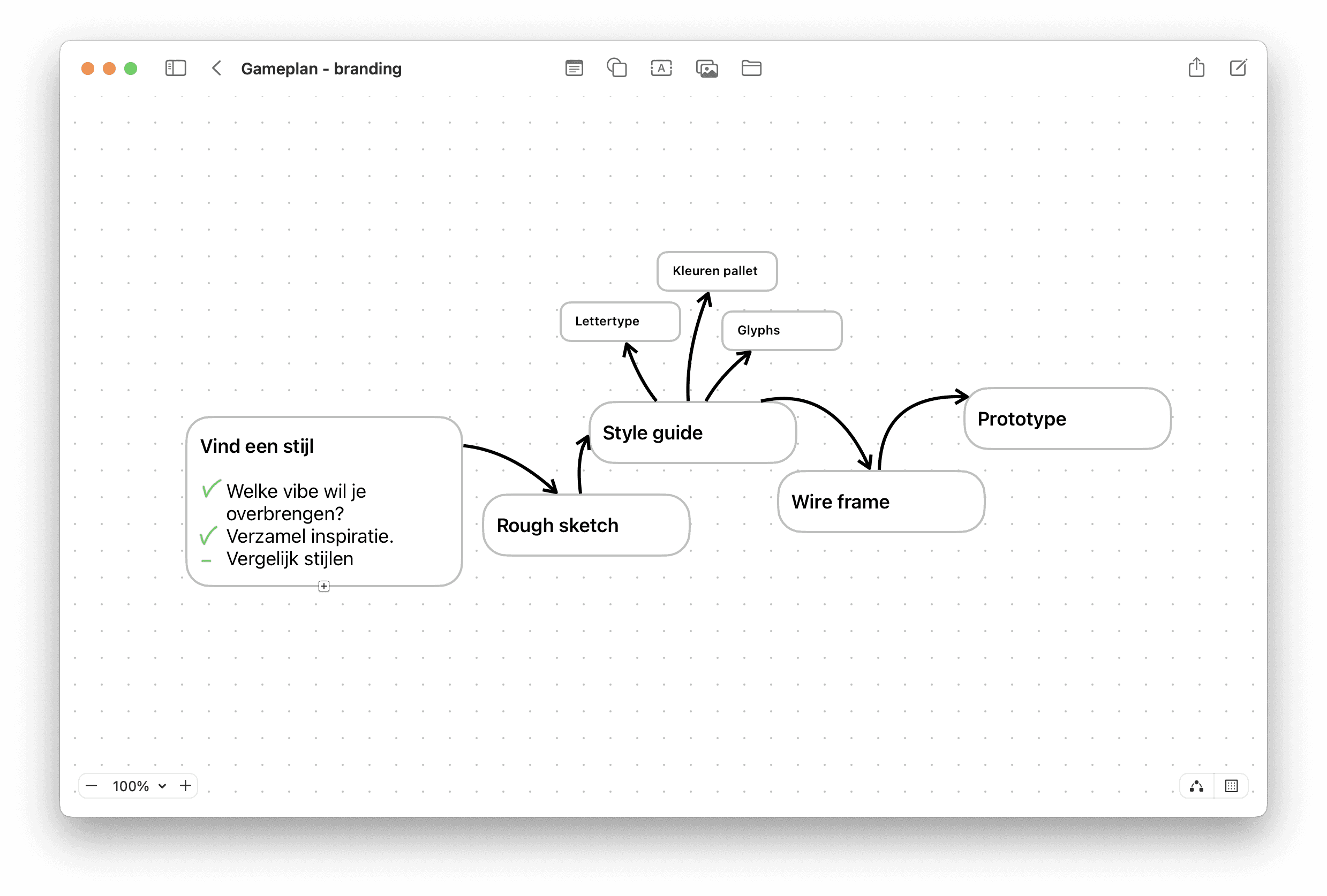
GAMEPLAN
In het begin liep ik vast omdat ik niet wist waar ik moest beginnen en nog niet voor ogen had wat ik wilde maken. Daarom ben ik een game plan gaan maken.

— STAP 2
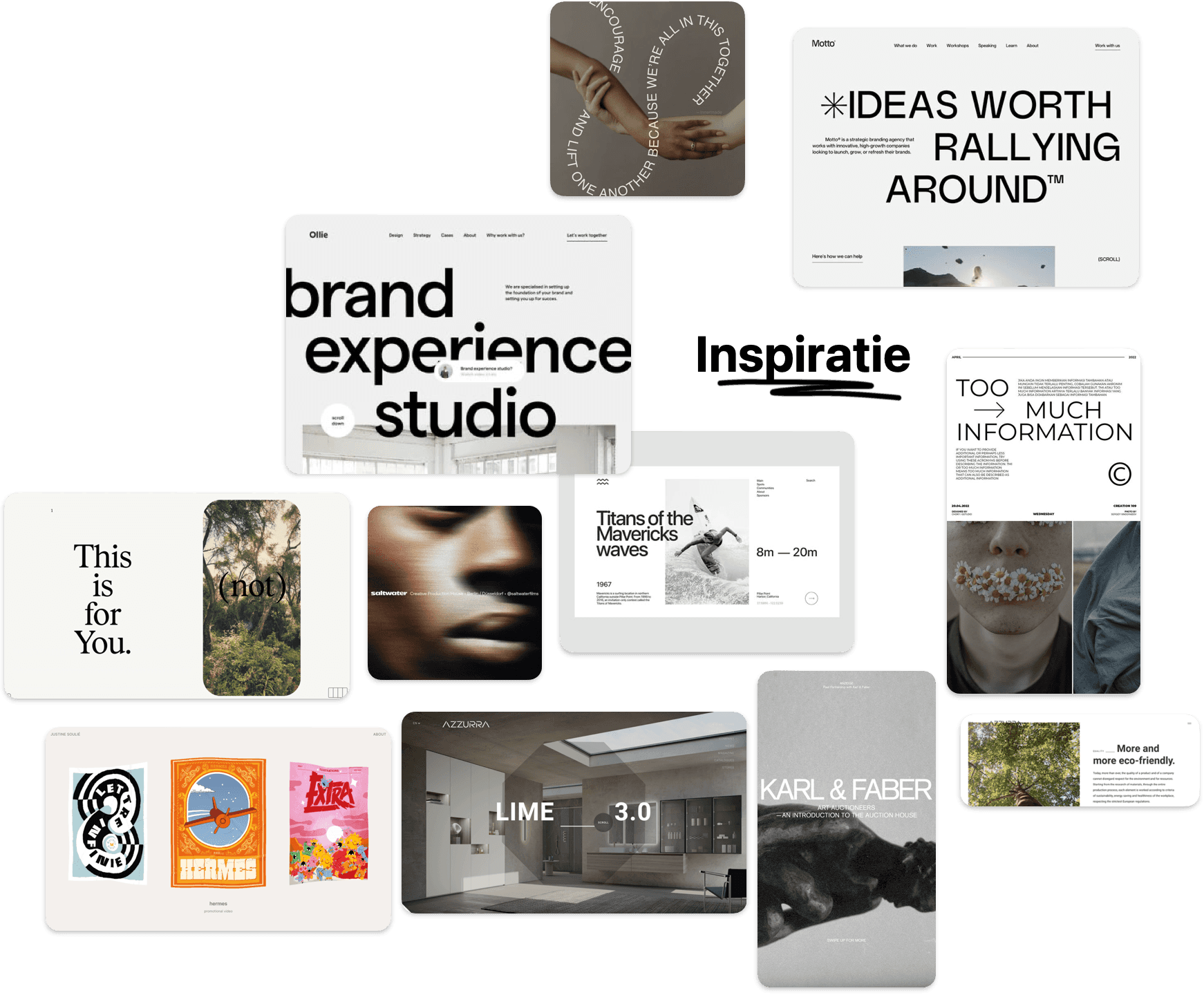
INSPIRATIE OPDOEN
Ik ben eerst op zoek gegaan naar een stijl voor mijn portfolio. Want ik vind heel veel verschillende stijlen mooi, maar voor mijn portfolio wilde ik een stijl die echt bij mij past.

— STAP 3
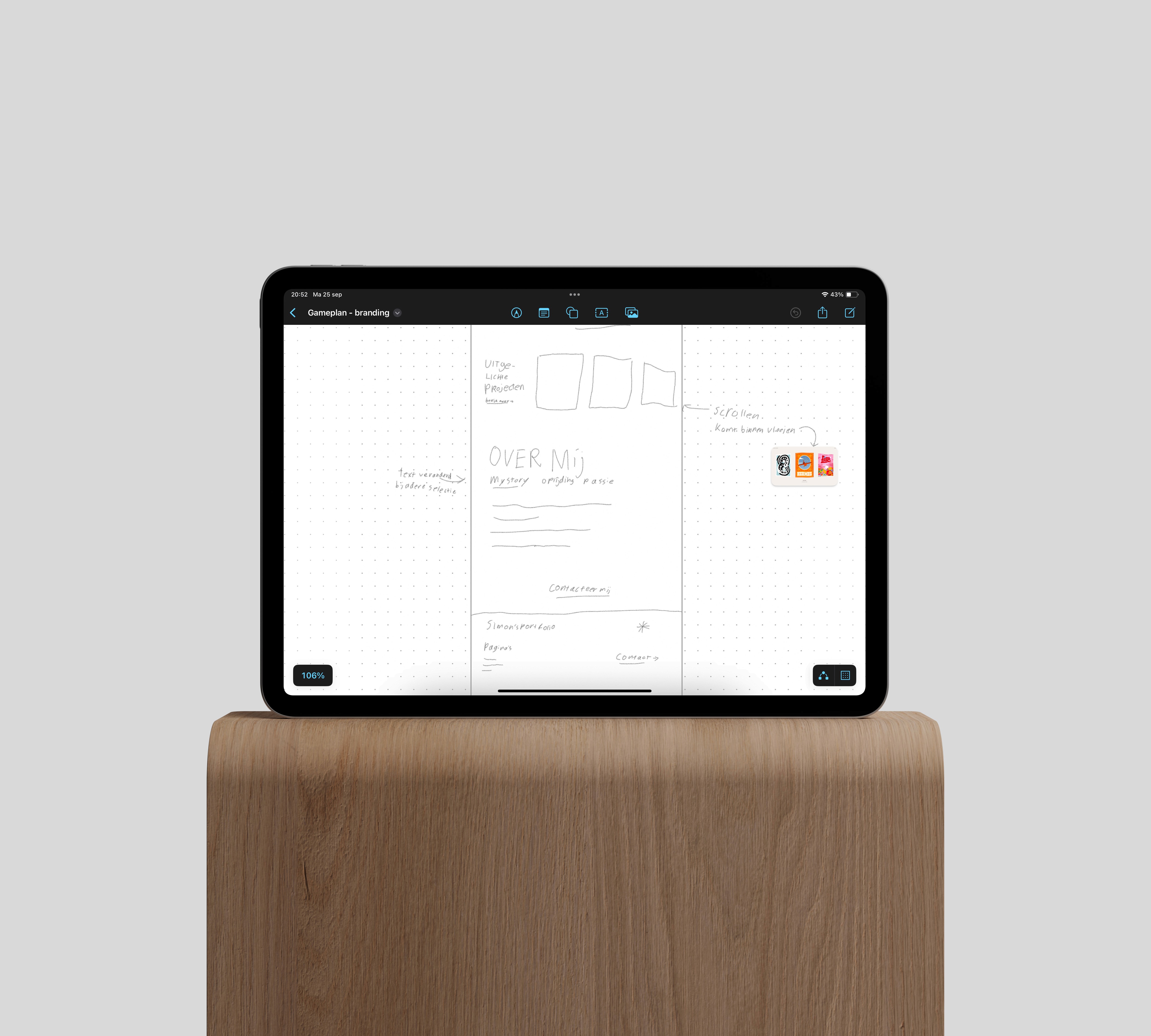
WIREFRAME
Toen ik mijn style-board af had, ben ik het wireframe gaan tekenen hoe ik de lay-out ongeveer wilde hebben.

— STAP 4
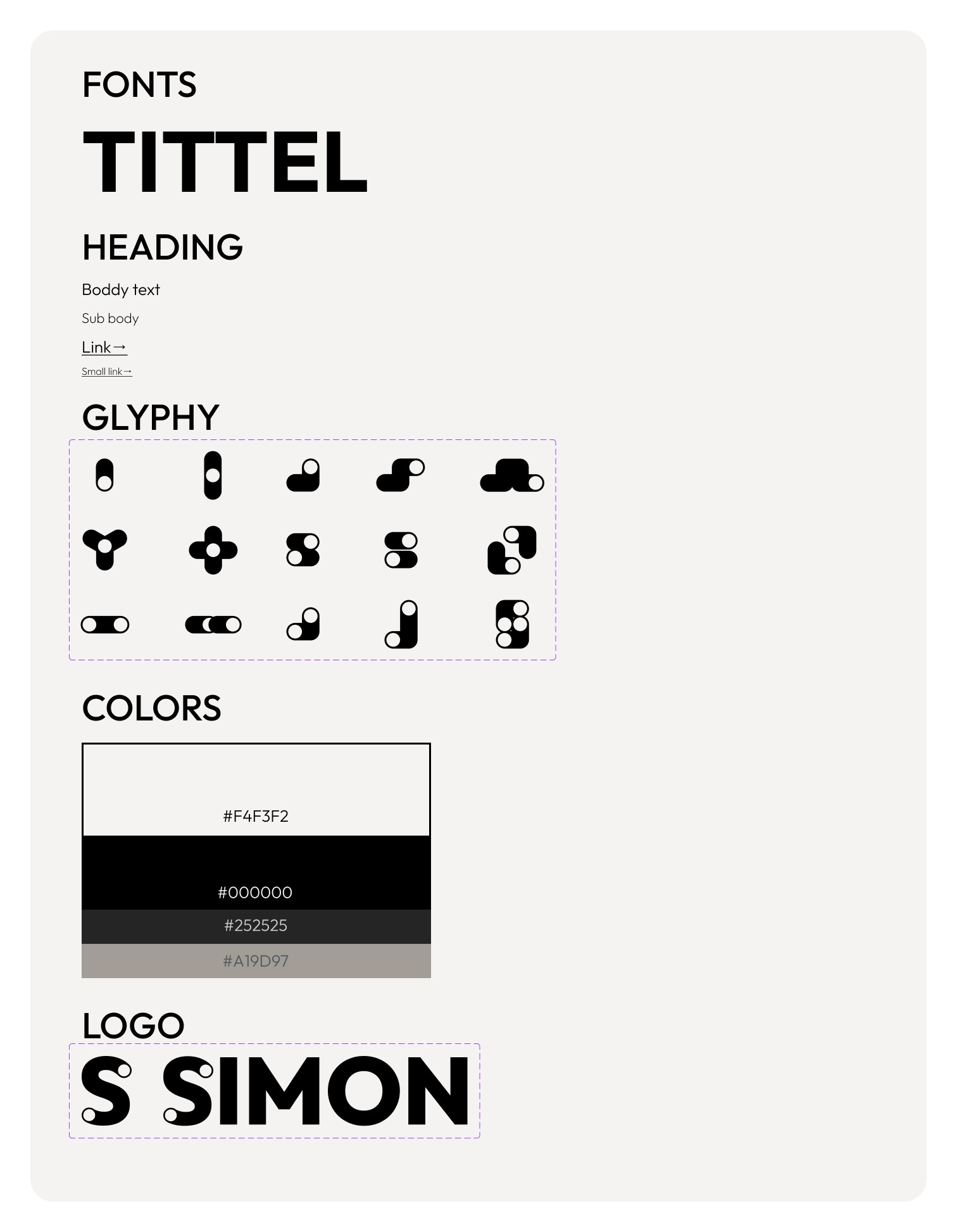
STYLE-GUIDE
In Figma ben ik de style guide gaan ontwerpen voordat ik aan het prototype begon omdat ik een samenhang van de lettertypes en kleuren wilde hebben.

— STAP 5
PROTOTYPE
Ook het prototype is gemaakt in Figma, dit heb ik simpel gehouden omdat ik later in een ander programma de uiteindelijke website zou bouwen.

— STAP 6
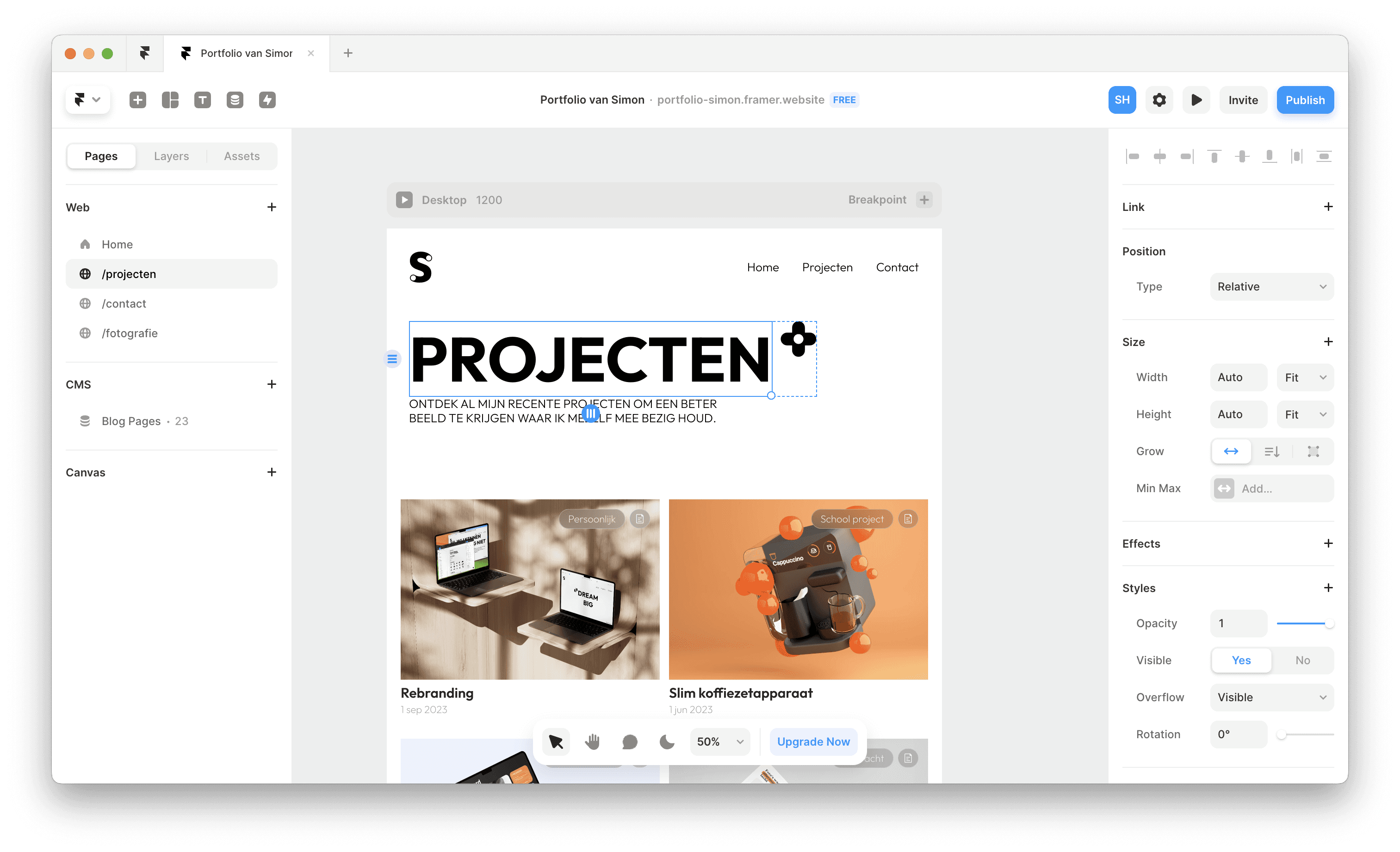
BOUWEN
De website is gebouwd in Framer omdat dit programma genoeg functies heeft om een goed portfolio te maken, zoals CMS of scroll animaties en het werkt ook nog eens samen met Figma. Ook hoefde ik hier niet te coderen omdat het gewoon klikken en slepen is.

— STAP 7
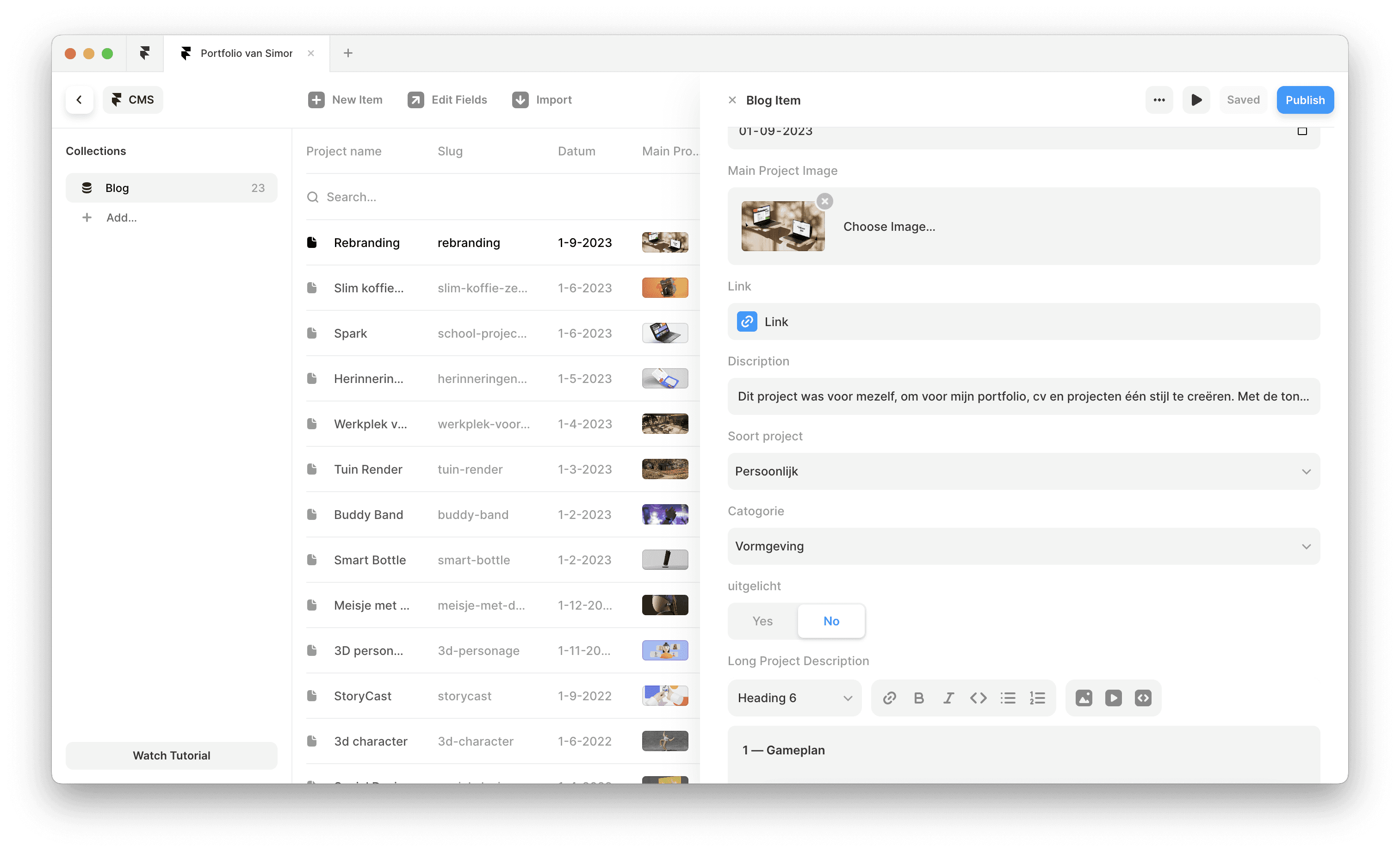
CMS
Alle projecten zijn opgeslagen in een CMS, zo hoef je voor alle projecten maar één pagina te maken en past die zichzelf automatisch aan aan de content die in de CMS staat.

— STAP 3
CV
Mijn CV is ook veranderd om de stijl hetzelfde te houden tussen mijn portfolio en CV.


