
Tour guide app
1 sep 2024
Beschrijving -
Details -
Categorie
UI design
Doeleinde
Ambitie
Datum
1 sep 2024
Leeractiviteit
Multimediaal
Focus gebieden
Onderzoeken
Vormgeven
Project managen
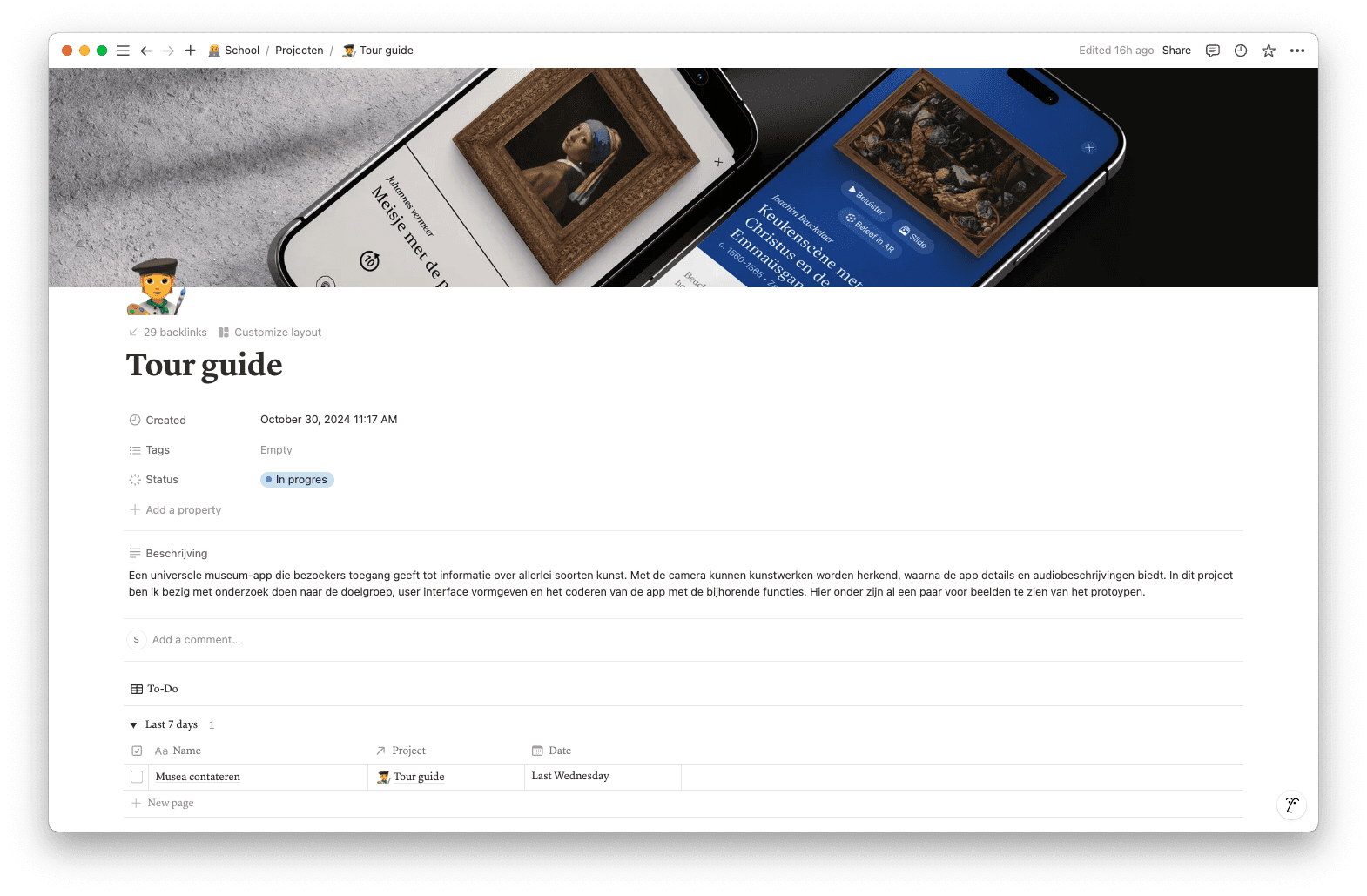
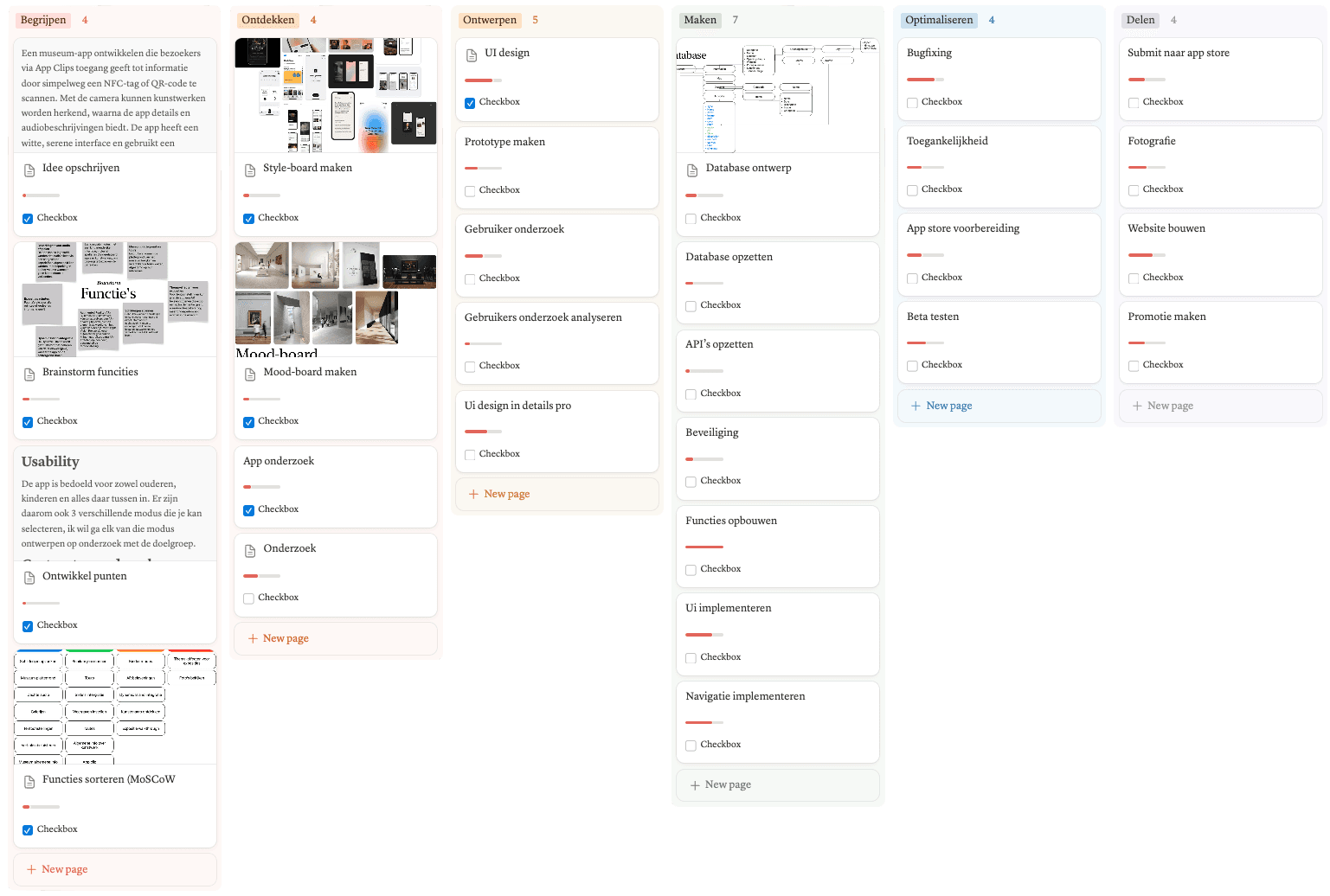
Project planning
Project managen
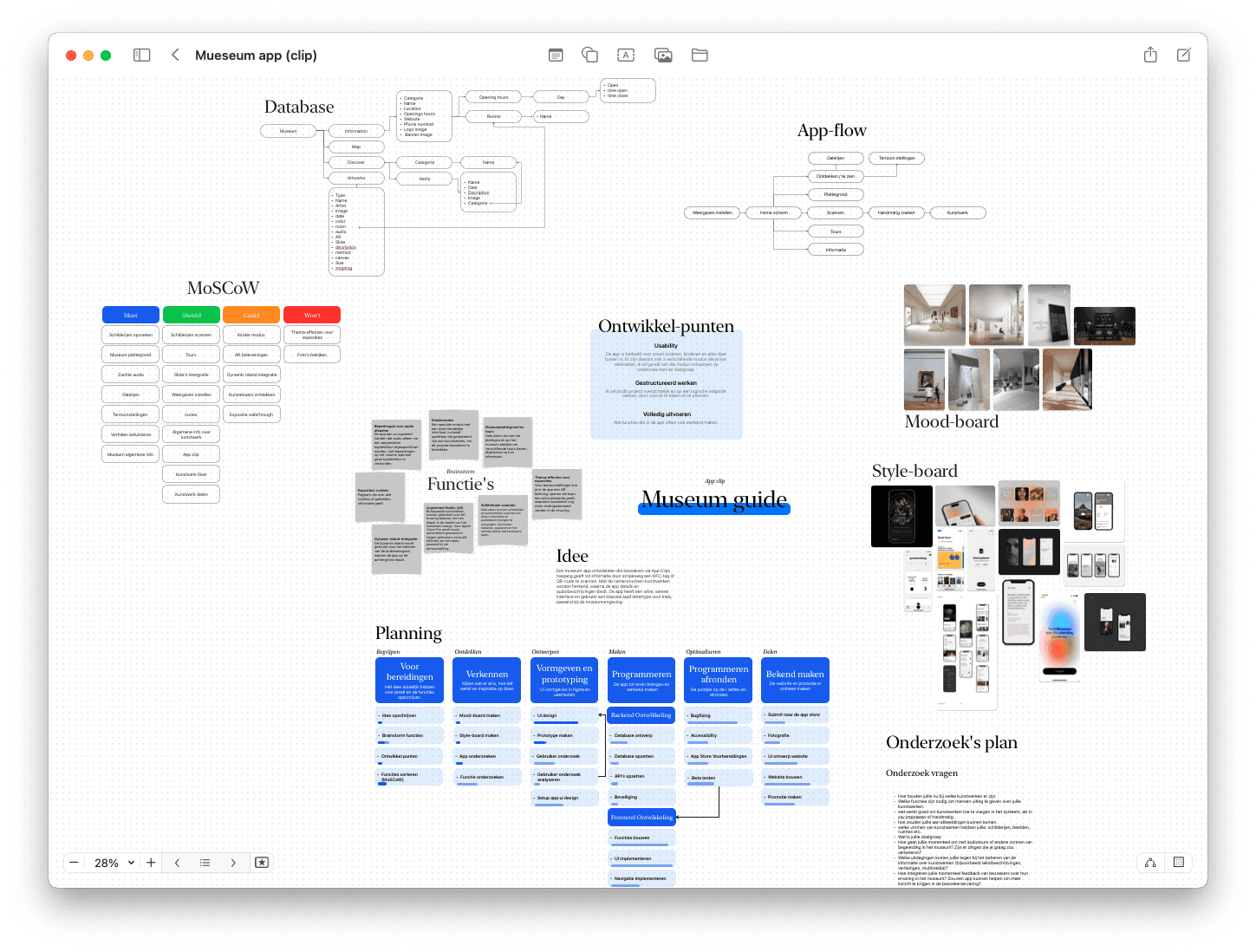
Ik heb dit project eerst uitgewerkt in Freeform, een digitaal whiteboard waarin ik al mijn ideeën kon verzamelen. Later heb ik alles overgezet naar Notion, waar ik to-do lijsten kon maken, de planning eenvoudig aanpassen en alles overzichtelijker is.


Ontwikkel-punten
Gestructureerd werken
Ik wil bij dit project overzichtelijk en op een logische volgorde werken, door vooruit te kijken en te plannen.
Volledig uitvoeren
Alle functies die in de app zitten ook werkend maken.
Usability
De app is bedoeld voor zowel ouderen, kinderen en alles daar tussen in. Er zijn daarom ook 3 verschillende modus die je kan selecteren, ik wil ga elk van die modus ontwerpen op onderzoek met de doelgroep.
Planning
De planning heb ik gemaakt volgens de design thinking methode. De rode lijnen staan voor hoe lang een taak zou duren.

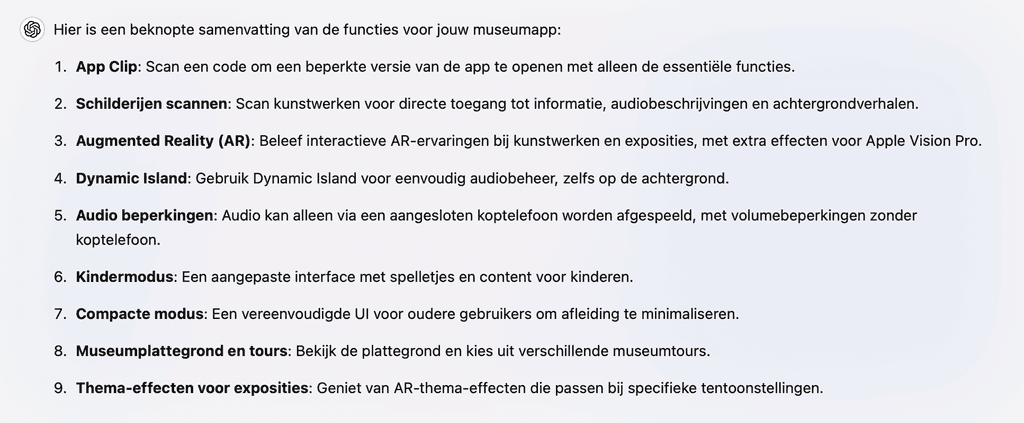
Functies
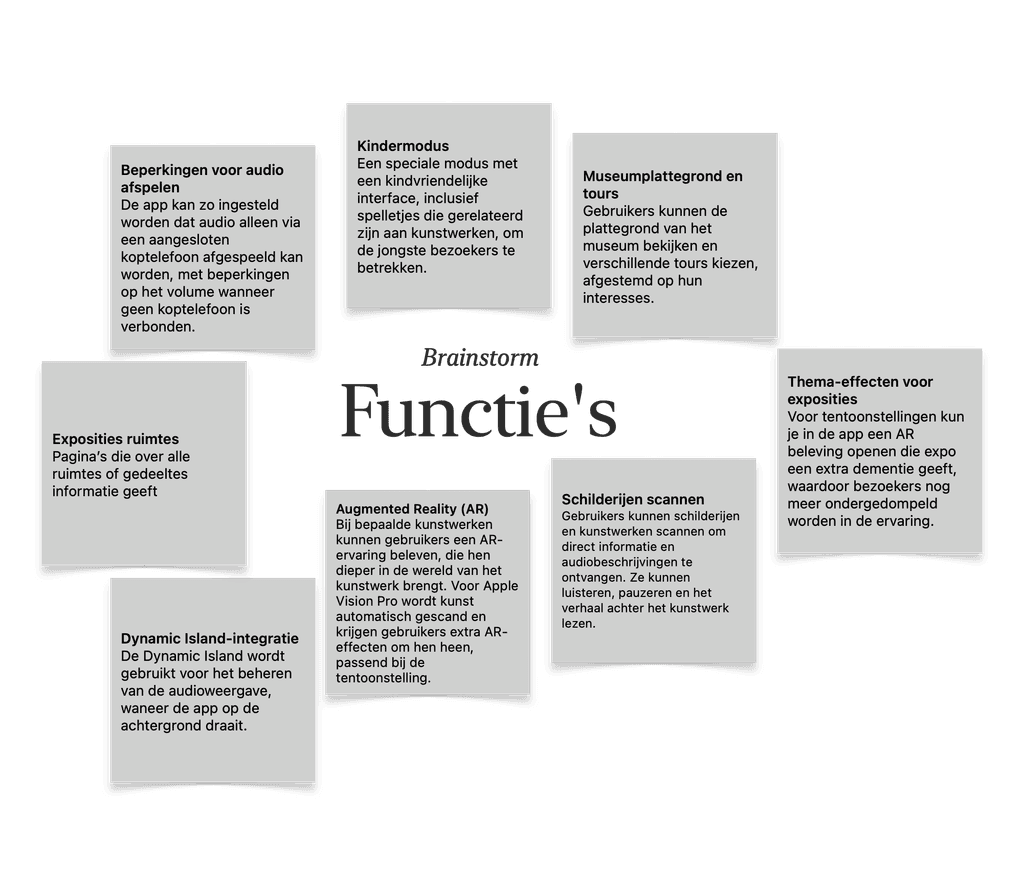
Om alle functies duidelijk voor me te krijgen heb ik met een spraak memo aan Chat-GPT uitgelegd wat mijn app idee is en wat die allemaal kan doen. En daar uit is een duidelijke lijst gekomen met alle functies.

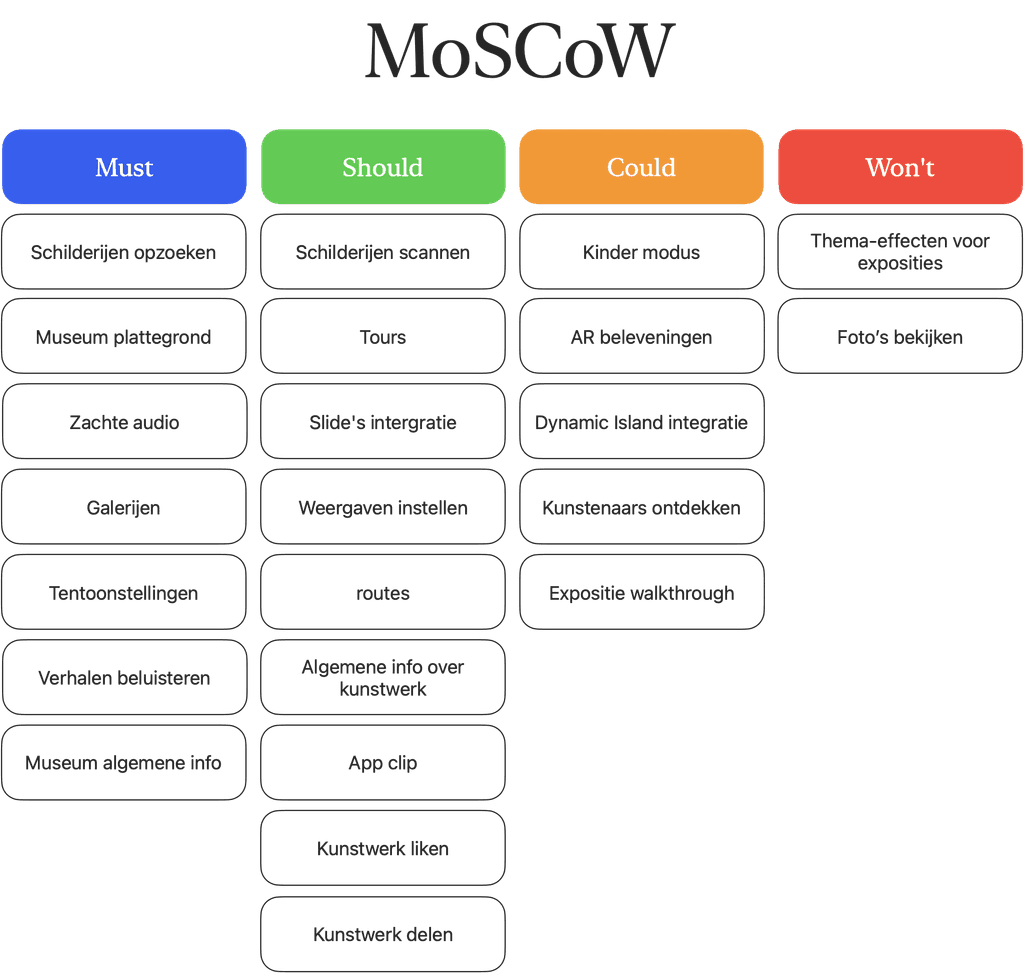
Deze functies heb ik later in Freeform uitgewerkt en vervolgens de MoSCoW-methode toegepast. Dit hielp me om duidelijk te bepalen waarop ik me het meest moet richten.


Ontdeken
Onderzoeken
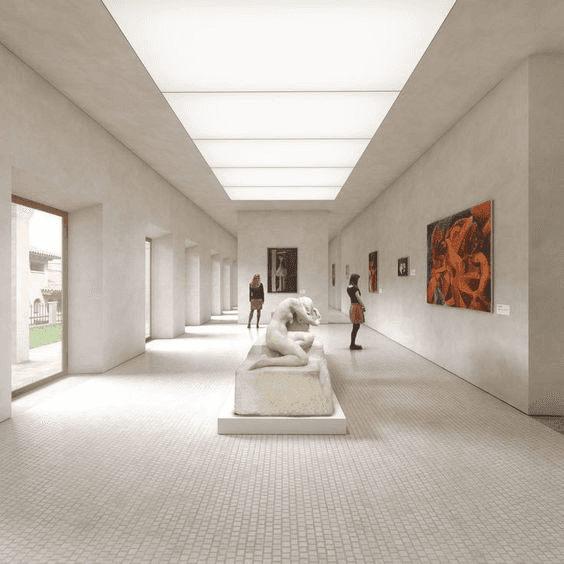
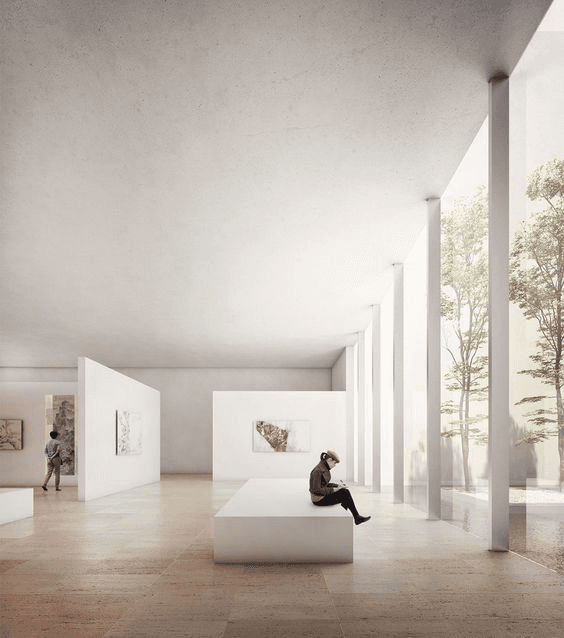
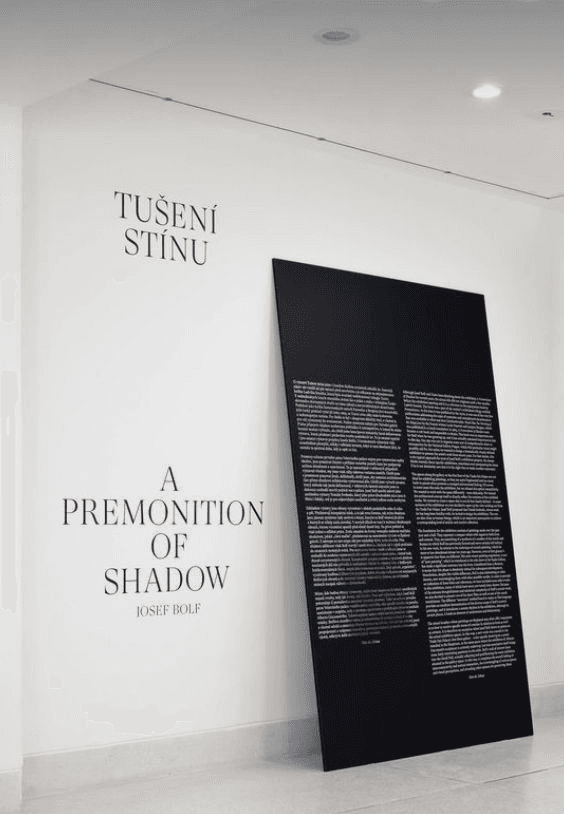
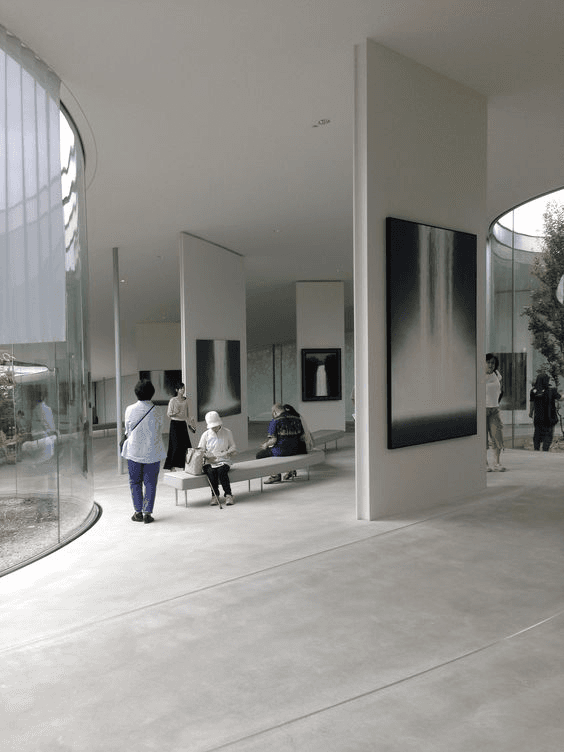
Ik heb ervoor gekozen om niet alleen een styleboard te maken om inspiratie op te doen voor de UI, maar ook een moodboard om de sfeer van een museum door te laten vloeien in de app. Op deze manier kan ik rekening houden met de omgeving waarin de app uiteindelijk gebruikt zal worden.
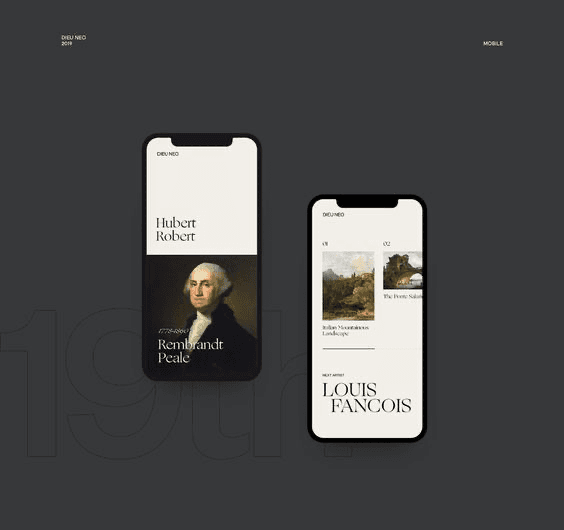
Style-board








Mood-board







Ik wil graag in gesprek gaan met musea om te achterhalen wat hun behoeften en visie zijn. Daarnaast wil ik onderzoeken hoe zij hun galerij op de meest praktische manier in de app kunnen integreren.
Onderzoeksvraag:
Hoe houden jullie nu bij welke kunstwerken er zijn.
Welke functies zijn nodig om mensen uitleg te geven over jullie kunstwerken.
wat werkt goed om kunstwerken toe te voegen in het systeem, als in csv impoteren of handmatig.
hoe zouden jullie aan afbeeldingen kunnen komen.
welke vormen van kunstwerken hebben jullie: schilderijen, beelden, ruimtes etc.
Wat is jullie doelgroep
Hoe gaan jullie momenteel om met audiotours of andere vormen van begeleiding in het museum? Zijn er dingen die je graag zou verbeteren?
Welke uitdagingen komen jullie tegen bij het beheren van de informatie over kunstwerken (bijvoorbeeld tekstbeschrijvingen, vertalingen, multimedia)?
Hoe integreren jullie momenteel feedback van bezoekers over hun ervaring in het museum? Zou een app kunnen helpen om meer inzicht te krijgen in de bezoekerservaring?

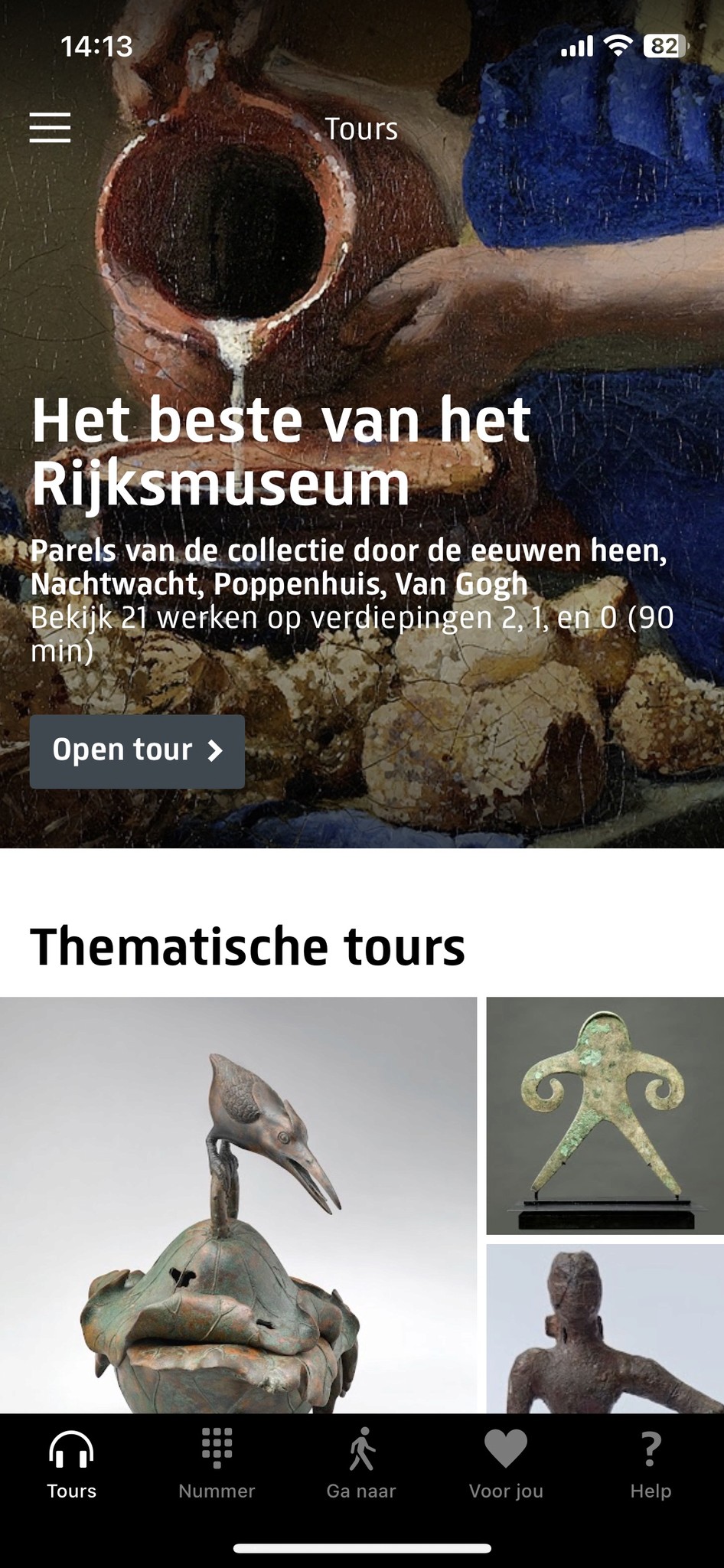
Rijks museum

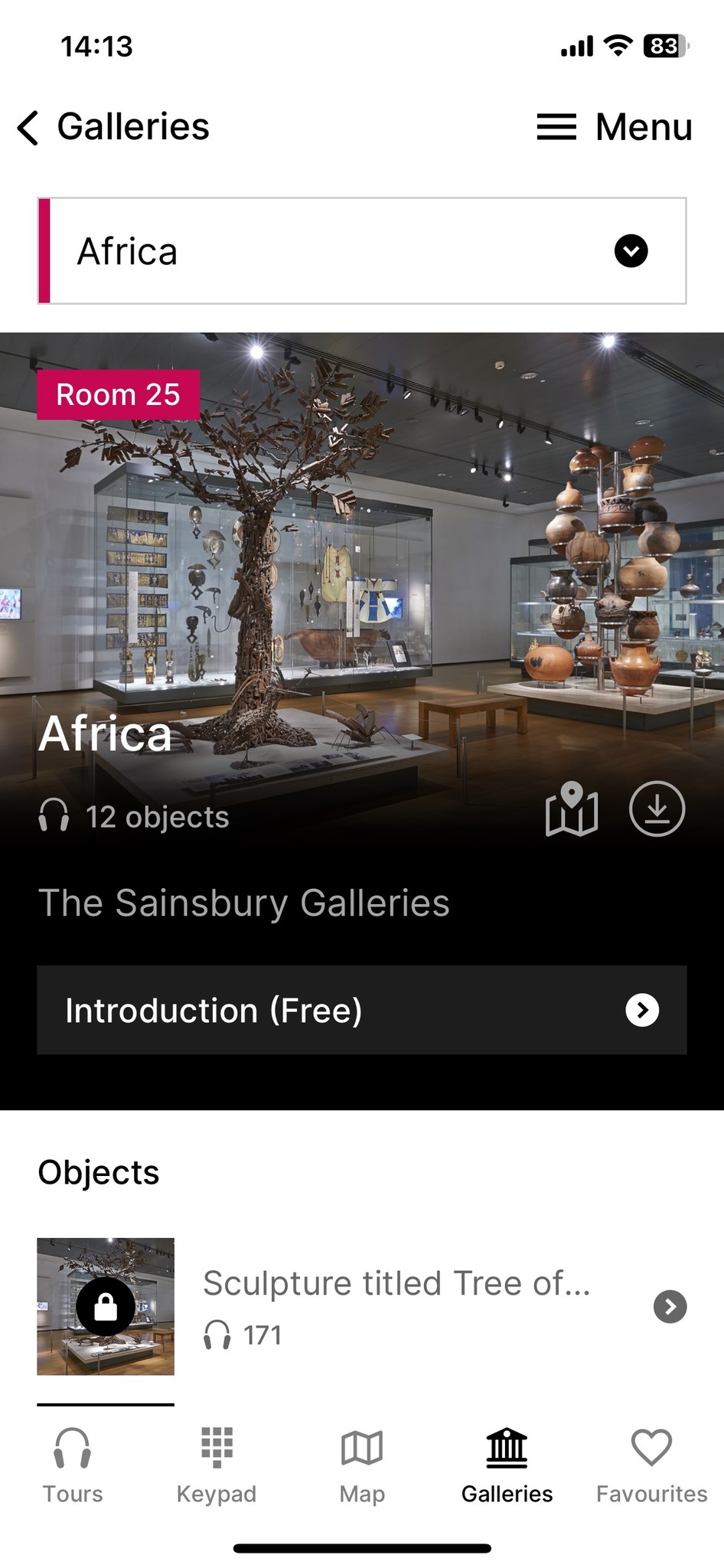
British Museum

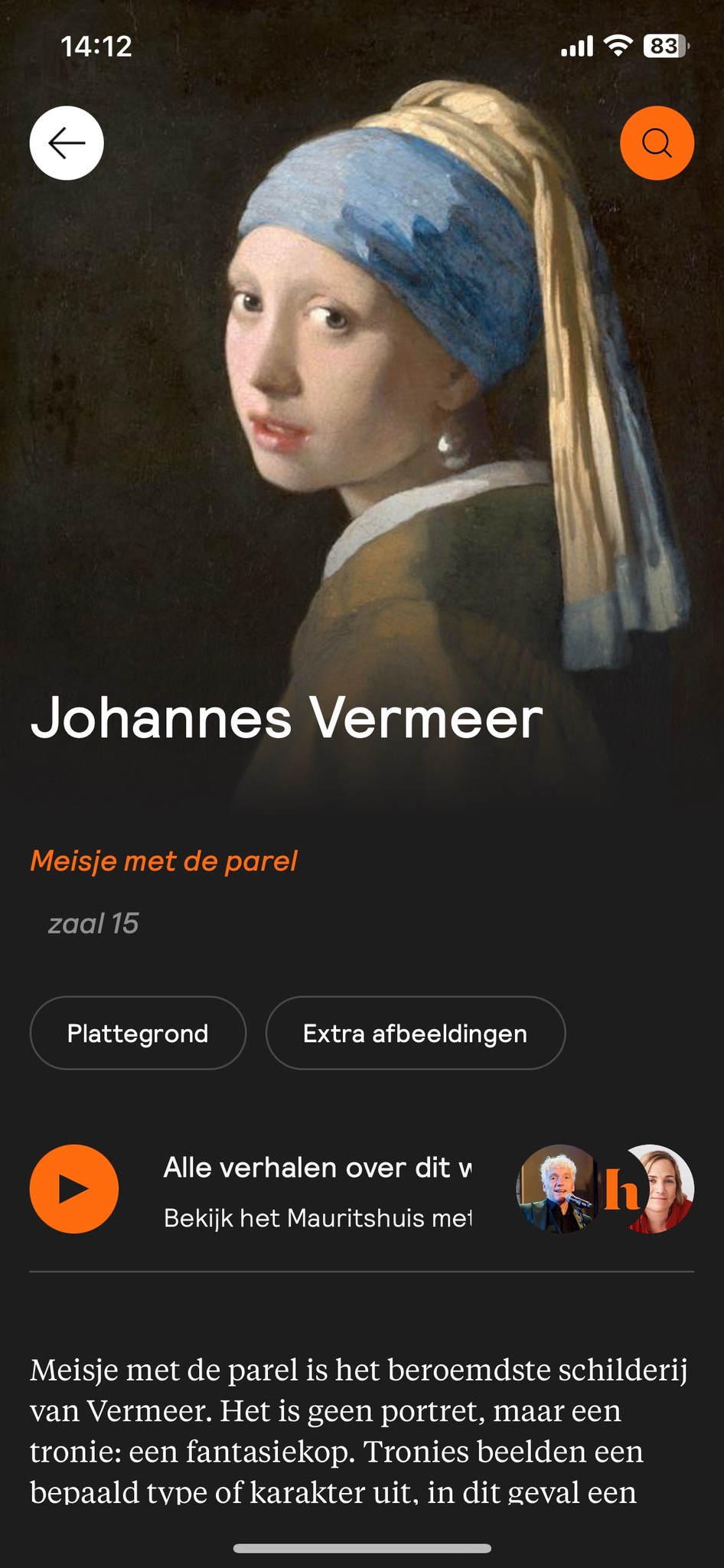
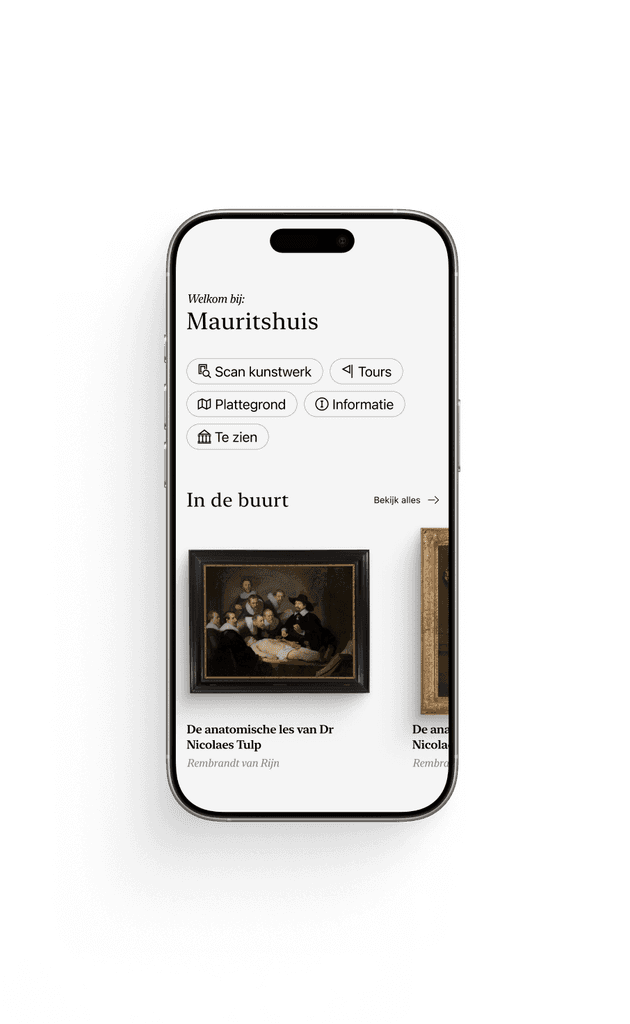
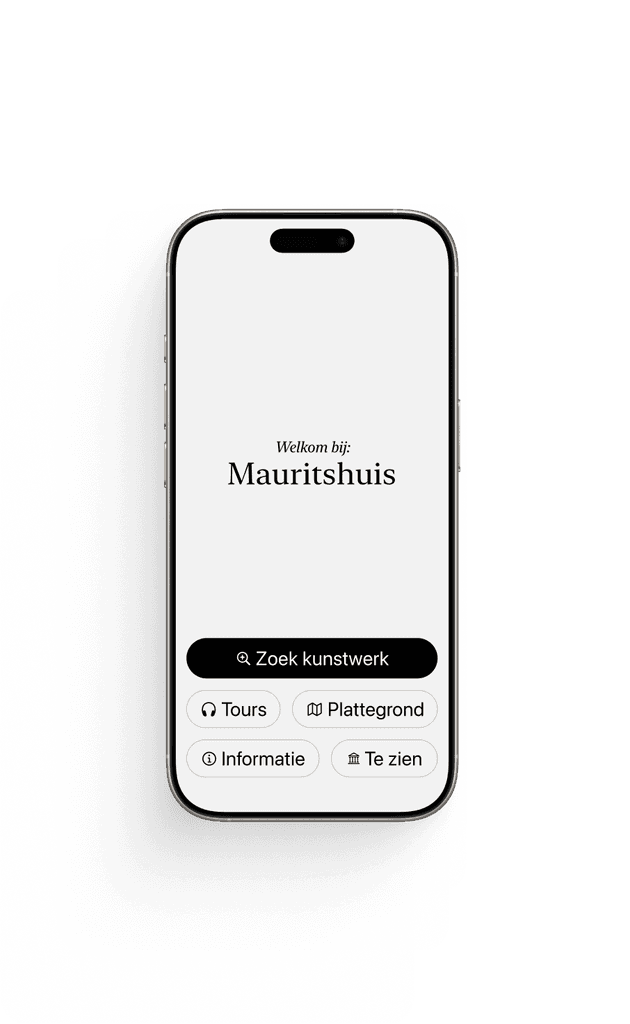
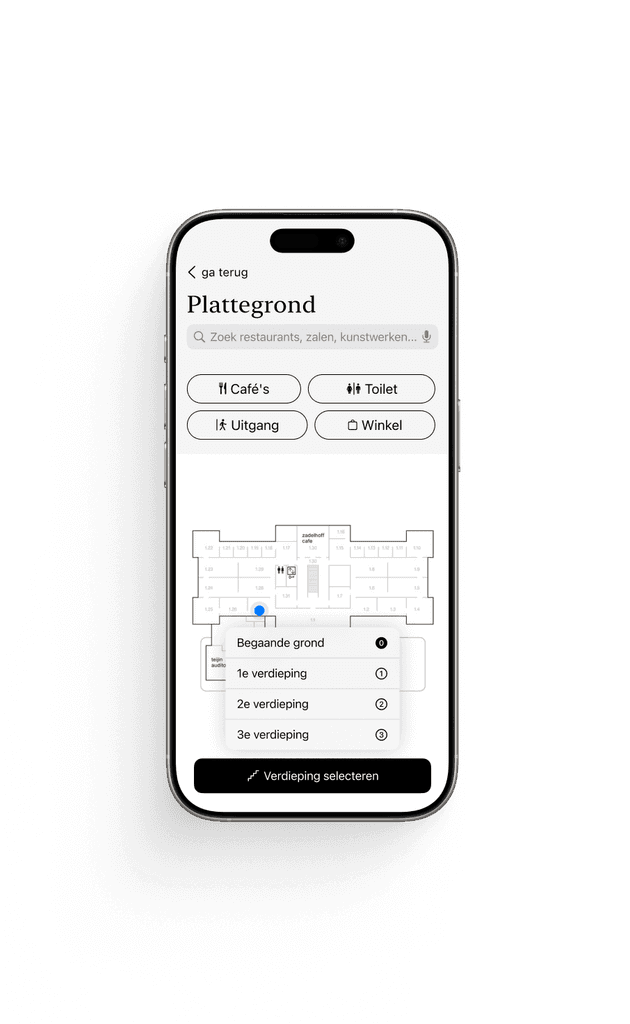
Mauritshuis
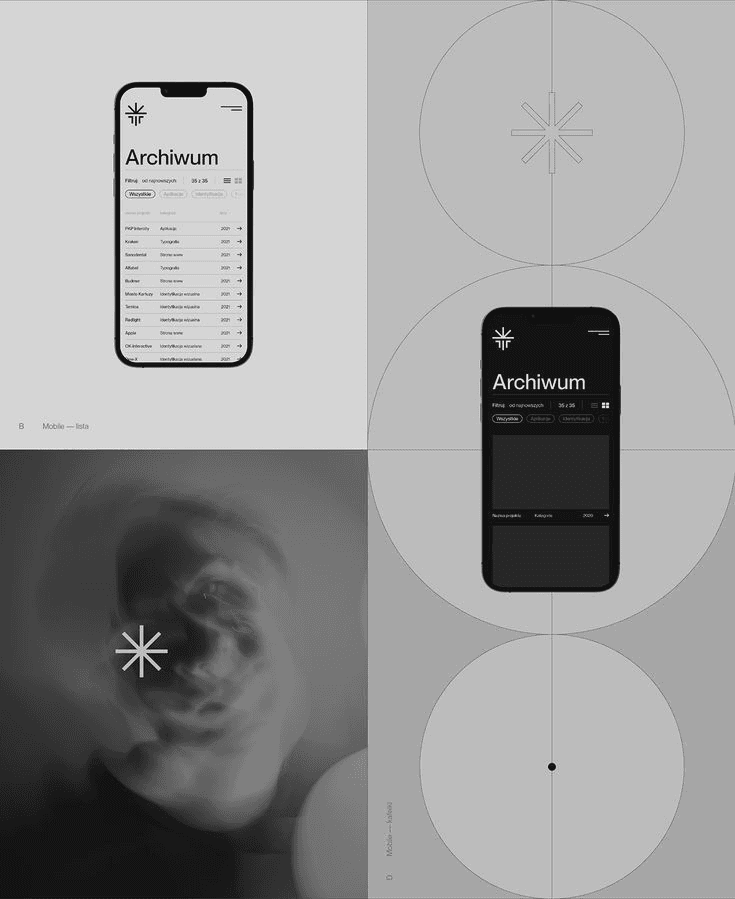
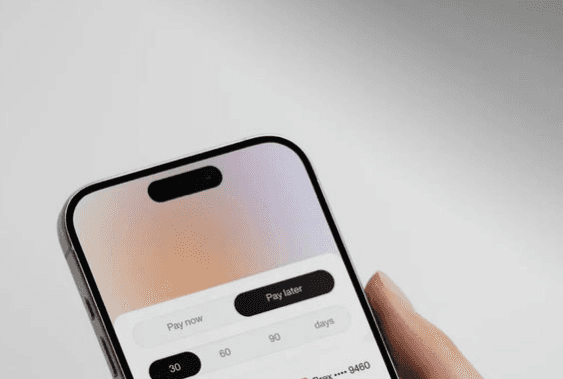
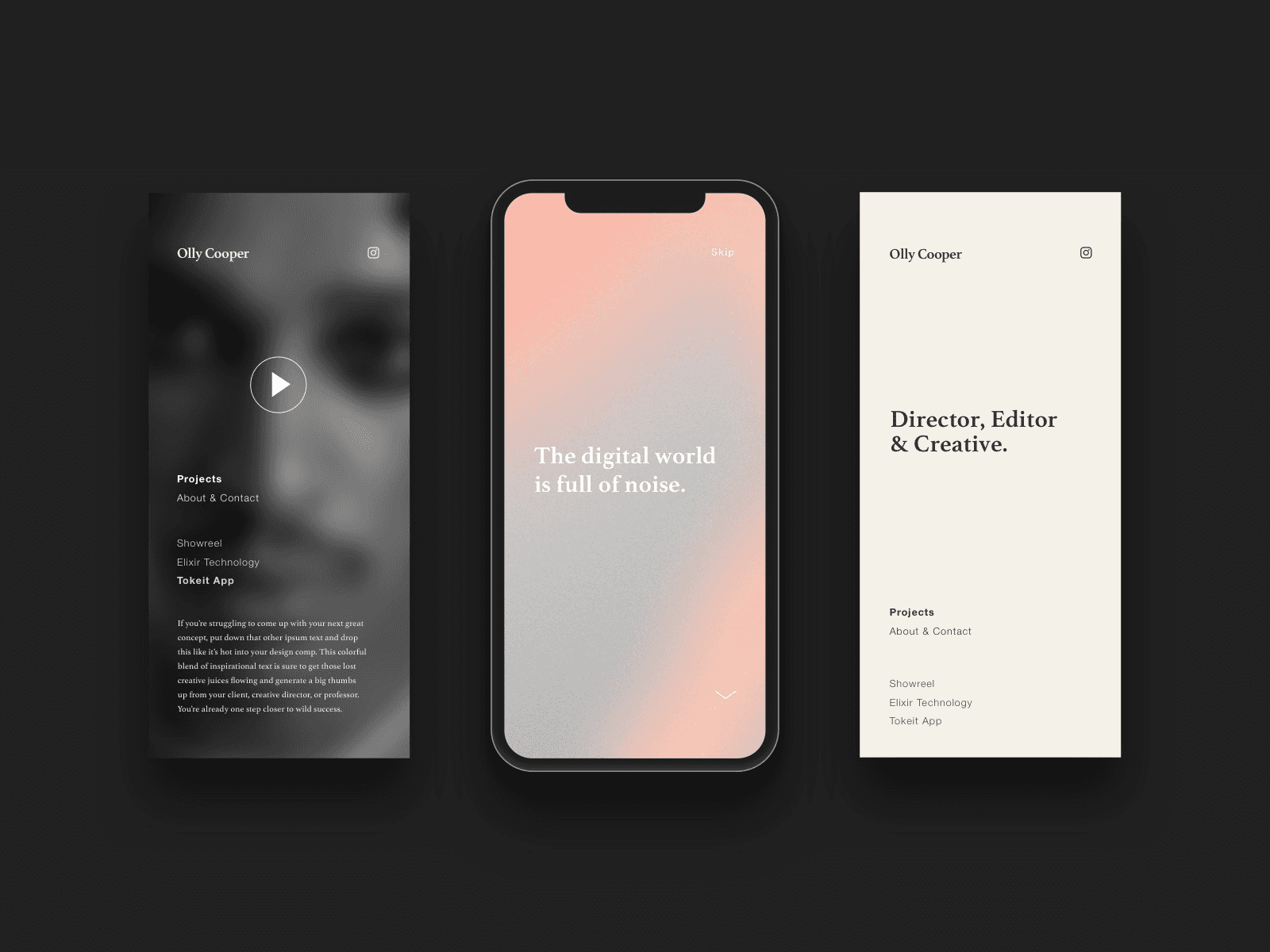
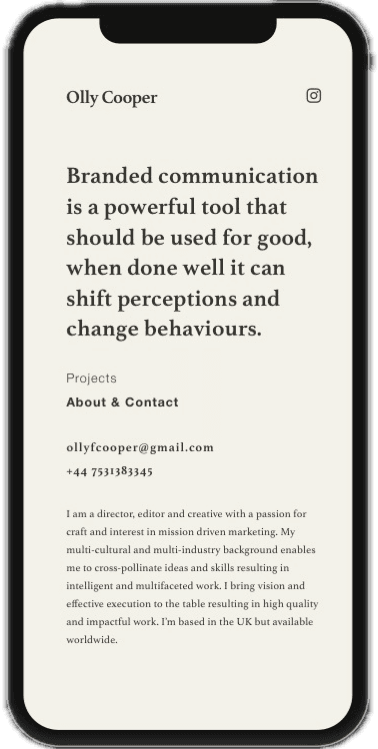
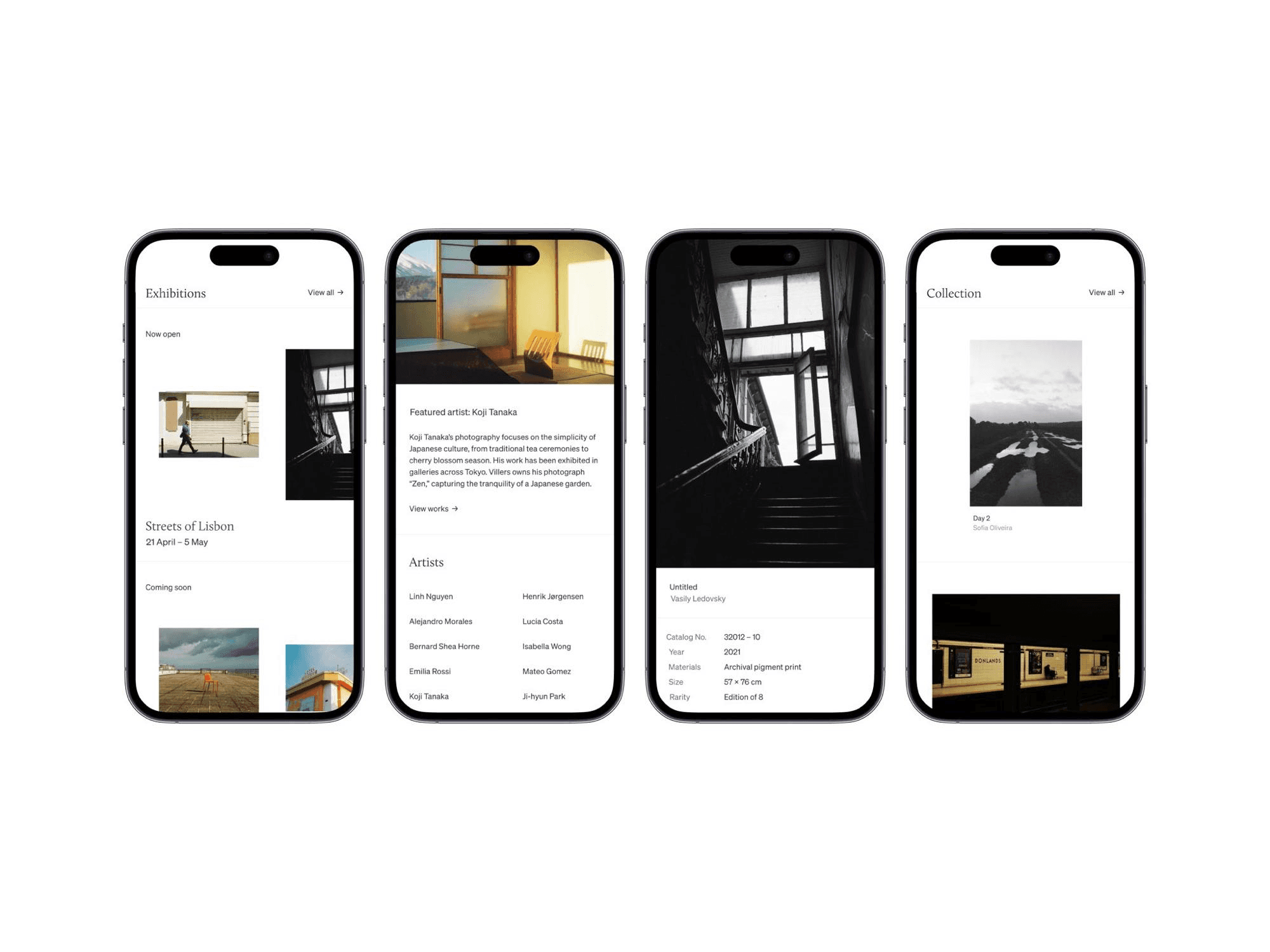
Ik heb onderzoek gedaan naar andere apps met vergelijkbare functies om te analyseren hoe zij hun interface en functionaliteit hebben ingericht.
Ontwerpen
Vormgeven
Ik heb ervoor gekozen om niet alleen een styleboard te maken om inspiratie op te doen voor de UI, maar ook een moodboard om de sfeer van een museum door te laten vloeien in de app. Op deze manier kan ik rekening houden met de omgeving waarin de app uiteindelijk gebruikt zal worden.









Toegankelijkheid
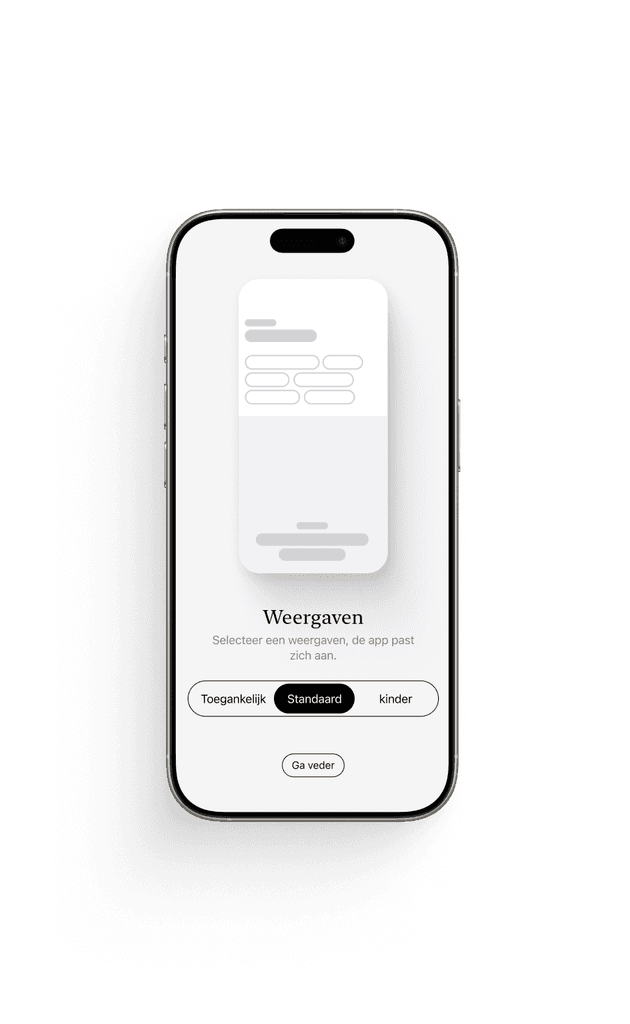
Aangezien een groot deel van de doelgroep van een museum uit oudere mensen bestaat, vond ik het belangrijk om mijn app een vereenvoudigde gebruikersinterface modus te geven. Dit maakt het voor ouderen gemakkelijker om de app te navigeren.






Maken
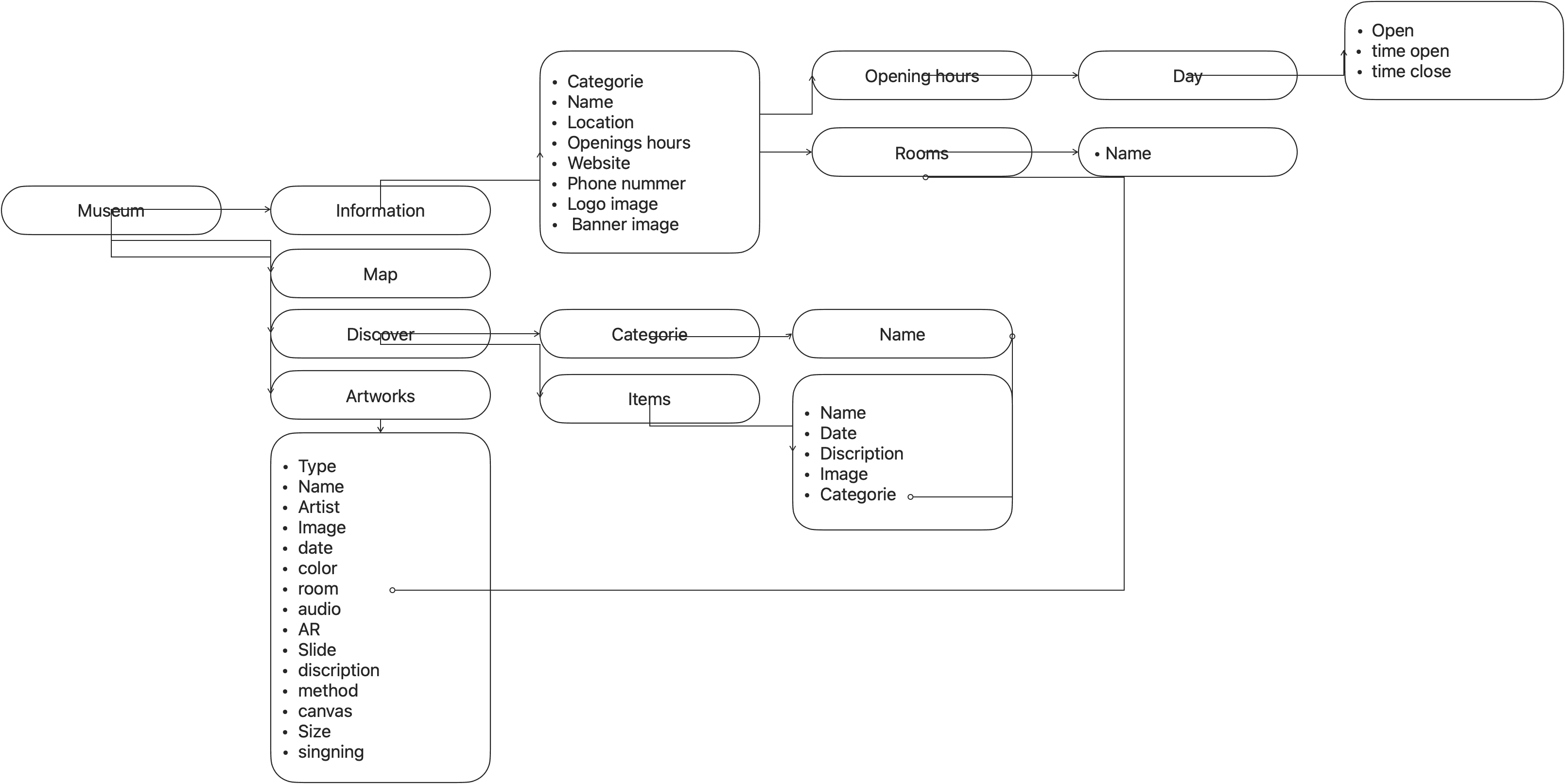
Bij het maken richt ik mij op het ontwikkelen en coderen van de app. Een van de eerste stappen is om de database uit te stippelen.